Hirdetés
-

PROHARDVER!
JavaScript != Java (A JavaScript nem összekeverendő a Javával, két különböző programozási nyelvről van szó!)
Új hozzászólás Aktív témák
-

Nagyzoli27
kezdő
Sziasztok!
Két különböző értéket szeretnék kicserélni de csak az egyiket cseréli. Tudtok segíteni?x.textContent.replace("Ft", "")
x.textContent.replace(",", ".") -

hiperFizikus
senior tag
Képben vagyok, öröm hír .
De ez csak azt jelenti, hogy a 3 főgomb és a 3 főcsoportgomok közül a legfőbb gomb két képe közül az egyik, a könyebbik működik . Természetesen a kép azt jelenti, hogy a szövegszerkezet rendesen betöltődik . Oda vagyok érte, bár még sokminden csinálni kellesz rajta . Nélkületek nem ment volna, vagy legalábbis nem ilyen gyorsan: kösszönöm nektek .

-

cattus
addikt
válasz
 hiperFizikus
#7397
üzenetére
hiperFizikus
#7397
üzenetére
Az első esetben
xa01[0]ésxa01[1]-nek amikor értéket adsz, akkor két különböző tömb lesz létrehozva, mivel JavaScript esetében ezt jelenti a[]szintaxis.A második esetben viszont egy már előre létrehozott tömböt (
xe) adsz odaxa01[0]-nak ésxa01[1]-nek. Ilyenkorxeértéke nem másolódik le, csak egy referencia lesz beállítva rá, és ezért válozik megxa01másik értéke, ha az egyiket változtatod. -

hiperFizikus
senior tag
Most ez a porszem zavarja a tisztánlátásomat . Sok redukció után tudtam csak enyire leegyszerűsíteni ezt a zavaró kódproblémámat :
var xa01 = [ , ] , xe = [ ] ;// xa01[0] = xe ; xa01[1] = xe ;// xa01[0] = [ ] ; xa01[1] = [ ] ;// alert(xa01[0][0 ] +'\n'+ xa01[1][0] ) ;xa01[0][0] = 7 ; xa01[1][0] = 8 ;alert(xa01[0][0 ] +'\n'+ xa01[1][0] ) ;xa01[0][0] = 9 ;alert(xa01[0][0 ] +'\n'+ xa01[1][0] ) ;
Ha azxa01[0] = [ ] ; xa01[1] = [ ] ;-vel eresztem, akkor rendesen megy, az xa01[0][0] és xa01[1][0] különböző értékűek . Ha viszont azxa01[0] = xe ; xa01[1] = xe ;-vel eresztem, akkor rosszul megy, az xa01[0][0] és xa01[1][0] egyforma értékűek .
Miért van ez a másság ? -

cattus
addikt
válasz
 hiperFizikus
#7393
üzenetére
hiperFizikus
#7393
üzenetére
Ne string-be mentsd el a regexet, hanem regexként, így:
a2 = /\|\|/gm -

hiperFizikus
senior tag
A megadott kódod megy nekem, de változóval kellene . Próbáltam mindenféleképen változót belecsempészni, még eval()-lal is, da ha megy akkor 2 - 5 db vonást ad vissza .
var a1 = '||'; a2 = '\|\|'; a3 = '|';
isvar a1 = '\|\|'; a2 = '\|\|'; a3 = '\|';alert(a1.replace(/a2/g,a3)) ;
Hogyan kell változót csempészni oda ? -
válasz
 hiperFizikus
#7383
üzenetére
hiperFizikus
#7383
üzenetére
Escape-elni kell, mert néhány karakternek a reguláris kifejezésben saját jelentése van, pl.:
\ escape karakter. bármely karakter| vagy-vagy kifejezés^ sor eleje (illetve karakter szekvenciában negálás)$ sor vége[ karakter szekvencia eleje] karakter szekvencia vége( regex capturing-group eleje) regex capturing-group vége{ "többszörösítő" módosító eleje} "többszörösítő" módosító vége* nulla vagy többszöri előfordulás? nulla vagy egyszeri előfordulás+ egy vagy többszöri előfordulásezeket mind escape-elni kell
\-el -

cattus
addikt
válasz
 hiperFizikus
#7383
üzenetére
hiperFizikus
#7383
üzenetére
myStringVariable.replace(/\|\|/gm, '|')Eza változóban kicseréli az összes '||' karaktert '|' karakterre. -

#78693120
törölt tag
válasz
 hiperFizikus
#7383
üzenetére
hiperFizikus
#7383
üzenetére
Nem
RegExp-es, de hátha segít:var a1 = '||'; a2 = '||'; a3 = '|';
a1.split(a2).join(a3); -

Nagyzoli27
kezdő
Egy másik kérdésem lenne, hogy ha importálni akarok egy szöveget másik oldalról azt meglehet oldani JS-el?
-

martonx
veterán
válasz
 Nagyzoli27
#7387
üzenetére
Nagyzoli27
#7387
üzenetére
Const f = setinterval(() =>{
-

Nagyzoli27
kezdő
Sziasztok!
Egy programot akarok írni ami ki ír alert ablakban egy üzenetet minden 30. percen. Az a bajom a kóddal, hogy nem lép ki a functionből.setInterval(function f(){
x = new Date()
y = x.getMinutes()
if (y == 30){
alert()
clearInterval(f)}
}
) -

I02S3F
addikt
válasz
 hiperFizikus
#7385
üzenetére
hiperFizikus
#7385
üzenetére
Ebben nem tudok segíteni. Még nem tanultam js-t.
-

I02S3F
addikt
válasz
 hiperFizikus
#7383
üzenetére
hiperFizikus
#7383
üzenetére
"regionális karakterezés" - Reguláris kifejezés helyesen.
-

hiperFizikus
senior tag
Van nektek egy igazi fejtörőm :
var a1 = 'aa'; a2 = 'aa'; a3 = 'a';alert(a1.replace(new RegExp(a2,'g'),a3)) ;var a1 = '||'; a2 = '||'; a3 = '|';alert(a1.replace(new RegExp(a2,'g'),a3)) ;
Az első alert() szépen megy, és 1 db 'a' stringet ad vissza, de a második alert() nem így csinál, mert 5 db-os '|||||' ad vissza . Nyilván azért mert regionális jel részeként értelmezi . Hogyan kellene átírni ezt a **.replacet(), hogy ne regionális karrakterként értelmezze a '||' stringet és 1db '|' stringet adjon vissza, de a g kapcsoló is feltétlenül kell, a változók is kellenek-maradjanak, mert egy meglehetősen nagyméretű funkció monolit kicsi részei, megkeserítve az életemet ? Már ezt a hibát megtalálni benne is nehéz volt . A JS-nek elég bonyolult a regionális karakterezés módszere, hátha van valami kiskapu rá ? Vagy esetleg csak a böngészőm a régi ? -
válasz
 hiperFizikus
#7376
üzenetére
hiperFizikus
#7376
üzenetére
Sztorno az előző, azt hittem valamiért, hogy php topicban vagyok (meg a kérdést is egy kicsit félreértettem)

Szóval Javascriptben csak az objektumok kerülnek át referencia szerint, egyszerű típust nem lehet úgy átadni.
Kb így lehet megkerülni:
var e4 = {Value: 0};
function alma(a1,b2,c3){
b2.Value = 456;
return 123;
};
alma(4,e4,8);
alert(e4.Value); -
válasz
 hiperFizikus
#7376
üzenetére
hiperFizikus
#7376
üzenetére
var e4 = 0 ;
function alma(a1,b2,c3){
global e4;
b2 = 456;
e4 = b2;
return 123;
};
alma(4,e4,8);
alert(e4); -

bandi0000
nagyúr
válasz
 hiperFizikus
#7376
üzenetére
hiperFizikus
#7376
üzenetére
this.e4=456
-

hiperFizikus
senior tag
Köszönöm sztanozsnak, ezt kerestem .

Már kezdek belejönni, több segéd funkciót is csináltam a fordításhoz . Most azon akadtam fenn, hogy hogyan lehet a funkció paramétereknek belőlről új értéket adni úgy, hogy azt funkción kívülről is használni lehesen utána ?var e4 = 0 ;function alma(a1,b2,c3){b2 = 456 ;return 123 ;};alma(4,e4,8) ;alert(e4);
Vagyis úgy hogy a e4 egyenlő legyen 456 -tal és ne 0 -val ? Hátha van rá valami kulcsszó, metódus ?

-
válasz
 hiperFizikus
#7372
üzenetére
hiperFizikus
#7372
üzenetére
Azért mert azzal az
xa1[4] = undefined;utasítással létrehoztad az 5. elemet és abba tettél egyundefined-ot.
Ha szeretnéd törölni az elemet, akkor
- utolsó elem törlésexa1.pop();
- tetszőleges elem (ix) törlésexa1.splice(ix, 1); -

Zedz
addikt
válasz
 hiperFizikus
#7370
üzenetére
hiperFizikus
#7370
üzenetére
Nem mindenkinek való ez a szakma, gondolkozz el azon, hogy valakit megfizetsz inkább.

-

bandi0000
nagyúr
válasz
 hiperFizikus
#7372
üzenetére
hiperFizikus
#7372
üzenetére
valszeg az okozhat gondot, hogy a "hosszadik" elem nem létezik, ha 4 elemű a tömb akkor nincs 4. csak 3. elem az az utolsó
-

hiperFizikus
senior tag
válasz
 hiperFizikus
#7371
üzenetére
hiperFizikus
#7371
üzenetére
Javítás
![;]](//cdn.rios.hu/dl/s/v1.gif) , időközben változott a helyzet, mert elgépeltem a másik laptopomon : Mégsem false hanem true, de miért vált át az xa1.length 4 -ből 5-re, amikor mindkettő undefined ? A typeof is pedig mindkettőnél mégiscsak undefined lesz .
, időközben változott a helyzet, mert elgépeltem a másik laptopomon : Mégsem false hanem true, de miért vált át az xa1.length 4 -ből 5-re, amikor mindkettő undefined ? A typeof is pedig mindkettőnél mégiscsak undefined lesz . -

hiperFizikus
senior tag
válasz
 hiperFizikus
#7370
üzenetére
hiperFizikus
#7370
üzenetére
Időközben egy picit előrébb jutottam, de mg mindig nem értem:
alert(typeof xa1[4] +'\n'+ typeof [xa1.length]) ;
A bal string -et ad, a jobb number -ot ad . Egyrészt miért, másrészt a string -esből hogyan csinálhatok number -os undefined -et ?

-

hiperFizikus
senior tag
Már nincs olyan jókedvem . Egy napi kimerítő keresgélés után erre lyukadtam ki, amin fennakadtam rendesen :
<html><head><title>próba 01</title></head><body><SCRIPT Language="JavaScript" >var xa1 = [0,1,2,3] ;alert(xa1.length +'\n'+ xa1[0] +'\n'+ xa1[xa1.length]) ;xa1[4] = undefined ;alert(xa1.length +'\n'+ xa1[0] +'\n'+ xa1[xa1.length]) ;alert(xa1[4] == xa1[xa1.length]) ; // ez miért lesz false ?</SCRIPT></body></html>Ez az
alert(xa1[4] == xa1[xa1.length]); // miért lesz false , amikor azxa1.length:= 5 épen ? Azt szeretneém, hogy true legyen, mit kell tennem hozzá ? -

bandi0000
nagyúr
válasz
 hiperFizikus
#7367
üzenetére
hiperFizikus
#7367
üzenetére
-

cattus
addikt
válasz
 hiperFizikus
#7367
üzenetére
hiperFizikus
#7367
üzenetére
Ajánlom figyelmedbe a kulcsszavas kereső (angolul történő) használatát, ugyanis nagyon sok kört meg tud spórolni neked a későbbiekben is.
-

hiperFizikus
senior tag
Ha a function futását meg akarom szakítani, azt melyik kulcsszóval kell tenni ? exit ? A ciklusnál a break, de a functionnál mi ?
function név(){utasításutasításexit ???utasításutasítás}; -

bandi0000
nagyúr
válasz
 hiperFizikus
#7365
üzenetére
hiperFizikus
#7365
üzenetére
nyugodtan rá lehet keresni kulcsszavakkal arra amit akarsz csinálni, mert ami nincs megolva már pl stacko-n az nem is létezik

-

bandi0000
nagyúr
válasz
 hiperFizikus
#7363
üzenetére
hiperFizikus
#7363
üzenetére
[pl] de sokat segït a google is kulcsszavas keresésnél
-

hiperFizikus
senior tag
Ha odáig fajul a dolog, és csak ez hiányzik az egészből, és megam nem tudok zöldágra vergődni vele, akkor rászánok egy kevés pénzt is, de csak ekkor . Persze, hogy eljutok-e sokára odáig, az még a levegőben lóg . Milliomos nem vagyok, úgy hogy sokra neszámítsatok . Majd a https://www.w3schools.com linken keresgélek .

-

coco2
őstag
Websocketot használnék kérdés / válasz jelleggel kb 1 kbyte vagy rövidebb stringek küldözgetésére oda-vissza. Az lenne a hossza text karakter számban. Van arra valami beépített lehetőségem javascriptben hogy a stream-ből automatán keretet szervezzen, és csomagjaim legyenek sorfolytonos karakterek helyett, vagy azt magamnak kell csinálnom "ahogy tetszik" ?
-

Zedz
addikt
válasz
 hiperFizikus
#7358
üzenetére
hiperFizikus
#7358
üzenetére
function hireMe() {
return "Ha megmondod mi kell, akkor megfelelo penzert inkabb megcsinalom.";
}
-

rikxjeee
tag
válasz
 hiperFizikus
#7356
üzenetére
hiperFizikus
#7356
üzenetére
"a fordítás különbözeteit"
Tessék?
"Ez a JS -ben, hogy van ?"
https://developer.mozilla.org/en-US/docs/Mozilla/JavaScript_code_modules/FileUtils.jsmVéletlenül se a dokumentációban nézd meg...
-

hiperFizikus
senior tag
Valamelyik, ill. egyes programnyelvben úgy lehet **.txt kiterjesztésű fájlba kiküldeni és olvasni stringet, hogy nem kell nekem funkciót írni hozzá . Ez a JS -ben, hogy van ?
Ha nincs a JS -ben ilyen, akkor hogyan kell megírni ezt a txt fájlba kiküldő és beolvasó funkciót; biztosan használtok is ilyet úgy, hogy nem is kell ekkor újraírnotok, hanem csak bemásolni ide ? Előre is nagyon köszönöm . Ugyani a RunTime mód nehéz nekem .

-

#57018880
törölt tag
válasz
 hiperFizikus
#7351
üzenetére
hiperFizikus
#7351
üzenetére
Mondjuk ezen kár bosszankodni, ha neked kellene pluszban megírni ezeket is az jobb lenne?

'ab'.slice(-1) == ['a','b'].slice(-1) -

cattus
addikt
válasz
 hiperFizikus
#7351
üzenetére
hiperFizikus
#7351
üzenetére
A substr() deprecated, tehát már nem érdemes használni.
A slice() és a substring() között a fő különbség, hogy az előbbi elfogad negatív számokat is.
-

hiperFizikus
senior tag
Most ezen boszankodok:
*.slice() , *.substr() , *.sobstring() ,
Ezek mind nagyjából ugyanazt csinálják . Miért ?
Vannak még ezeknek megfelelő funkciók ?
Mit kell tudnom ezekről ?
![;]](//cdn.rios.hu/dl/s/v1.gif)
-

coco2
őstag
Sziasztok!
Cookie kérdés, google chrome környezet, kliens oldal. Vastag réteg kliensen töröm a buksit, és jól jönne nekem domain-hez tartozóan 3-400 byte-nyi szöveges stringet tárolni, amit nem küld fel a szervernek csatlakozáskor. Bele éppen nem halok, ha mégis felküldi, egyszerűen csak semmi szükségem rá szerver oldalon, és lespórolnám, ha lehet. Van olyan opcióm szabvány szerint támogatottan?
-

martonx
veterán
válasz
 Dißnäëß
#7346
üzenetére
Dißnäëß
#7346
üzenetére
Szvsz ez nem összeszemetelés. Nekem is a jól belakott win-emen fut minden (kivéve adatbázis, az a felhőben fut). Pláne, hogy az a "minden", az kb. semmi se tárhelyben, se erőforrásban.
Win10 alá nem kell VM-mel se szórakozni, simán a Store-ból letöltesz egy ubuntu-t, és máris mehet a móka, ha ragaszkodsz a linuxhoz. -

Dißnäëß
nagyúr
Sziasztok, kezdem.
w3schools, Udemy. A jó öreg klasszik menetrend: HTML, CSS, JS.Hogy állnátok neki ? Adott egy desktop gép. Szemeteljem össze a W10-emet a vackaimmal, vagy rántsak fel pár virtuális gépet VirtualBox alatt a gyakorlásokra, mit ajánlotok ? (Vmi Ubuntuval bennük, de tőlem lehet az is mind W10, van elég RAM is, CPU is).
Illetve kicsit minden mást is érintve, mennétek a sok cég által használt úton, hogy van egy fejlesztőkörnyezet (DEV), egy vagy több tesztelő (DEV TEST, UAT stb.) illetve éles (PROD), vagy egyelőre nem szarakodnátok ilyennel ? Infrához konyítok alap dolgokat, VM-ekben linuxot, docker konténereket megoldok, de valami jól bevált gyakorlat kellene nekem, amivel a frissen telepített és alapvetően Photoshop-al és játékkal belakott W10-emet nem szemetelem agyon (gondolok böngészőre, előzményekre, minden fiszfaszra).
Valami jólbevált utat szeretnék járni, ami saccperkábé optimális lehet elmélyedni a témában.

-

#57018880
törölt tag
válasz
 Nagyzoli27
#7343
üzenetére
Nagyzoli27
#7343
üzenetére
console.log(
(()=>{
return getComputedStyle( document.querySelector('.class') ).getPropertyValue('color');
})()
); -
válasz
 Nagyzoli27
#7341
üzenetére
Nagyzoli27
#7341
üzenetére
F12
-

Nagyzoli27
kezdő
Sziasztok
Hogy lehet egy classnak a css kódját előcsalni, ami nem egy element.stlye hanem egy külső doksiban van?
Köszönöm
-

K1nG HuNp
őstag
const [createAnswer] = useMutation(CREATE_ANSWER, {
update(cache, { data: { createAnswer } }) {
const { question } = cache.readQuery({ query: GET_QUESTION, variables: { id: props.match.params.questionid } })
cache.writeQuery({
query: GET_QUESTION,
data: {
question: {
...question,
answerCount: question.answerCount + 1,
answers: [...question.answers, createAnswer],
},
},
})
},
})egész durván kifolyik a szemem ettől
 életemben nem használtam ennyi objectet mint amit GraphQL / apollohoz kell.
életemben nem használtam ennyi objectet mint amit GraphQL / apollohoz kell.A legszebb hogy inkább refetchelném a francba az egészet egy adatmódosítás (itt egy uj kerdes pl) után, de mint kiderült olyat csinálni nagyon szembemegy az user élménnyel. Így ugye cacheba írással minden instant
-

martonx
veterán
válasz
 K1nG HuNp
#7337
üzenetére
K1nG HuNp
#7337
üzenetére
őrület... Amúgy meg meg is veheted: https://philosophy-science.com/

-

disy68
aktív tag
válasz
 K1nG HuNp
#7337
üzenetére
K1nG HuNp
#7337
üzenetére
ja, van. egészen pontosan "magas transzcendentális gondolatok" vannak mögötte
-

K1nG HuNp
őstag
engem amúgy most már komolyan érdekel a projekt, ennyi elszántság mögött csak van valami...

-

hiperFizikus
senior tag
-

Jim-Y
veterán
válasz
 hiperFizikus
#7333
üzenetére
hiperFizikus
#7333
üzenetére
Szia
Sajnos ebbe a topikba 150 oldal 50 sor alatt nem szoktunk hozzaszolast elfogadni de ugye nem haragszol?
-

hiperFizikus
senior tag
Sziasztok
Kb. 2 hét alatt napi 15 oldalonként átírtam a programomat JS-re, 148 oldal 40 sor/oldal lett belőle . De csak szintaxisra fogadta el a Google Chrome böngészőm, bár első ütemben így is akartam .

Most következne a futásra való elenőrzése, de elégé aggódom, hogy a https://www.w3schools.com nem lesz elég hozzá . Majd jelentkezem, hafennakadásomlesz, ami szinte biztos, hogy lesz . Ugye azért egy kicsit drukoltok nekem ?

-

K1nG HuNp
őstag
Dolgozik itt valaki nagyobb csapatban ahol esetleg használnak GraphQL-t?
Nálunk melóhelyen mindenki fullstack-ként próbálja megoldani az adott featuret, magában, backendtől frontendig, így annyira nem látnám értelmét a graphql használatnak (plusz már elég régi futó projektek, nem fogunk hirtelen váltani).
Viszont ahogy itthon próbálgatom és használom saját kis cuccoknál, elég durva absztrakciót biztosít a front-endeseknek, hogy konkrétan semmit sem kell tudniuk az adatról, csak elkérni abban a formában amelyre pont szükség van, se több se kevesebb.

Akivel eddig beszéltem a technológiáról az volt a véleménye, hogy ez megint csak egy javascriptes bandwagon ami 3 hónapig fancy meg trendi, de igazából semmi újat nem hoz

Picit tényleg durva az, hogy a JS ennyire pörögni tud és kéthetente kijön az új trendi és menő lib/framework, de én pont ezért tartom az egyik legjobb közösségnek azt ami kialakult a nyelv körül. Bár ne lenne 300 euro egy JSConf BP jegy...
-

K1nG HuNp
őstag
Webfejlesztés során eddig különböző böngészők kapcsán csak a CSS okozott fennakadást számomra.
JS-ben egy ilyesi jött szembe, az pedig a String.contains() fv amit valamiért csak a mozilla motorja támogat. Persze egy sima indexOf használható bárhol helyette.A V8 beteg gyors, okkal használja a Node is motorként, de amúgy míg ezt a kommentet nem írtam meg nagyon eszembe sem jutott volna azon gondolkodni, hogy más js motoron vajon jó-e a kódom, szerintem neked sem kell.
-

martonx
veterán
Szia,
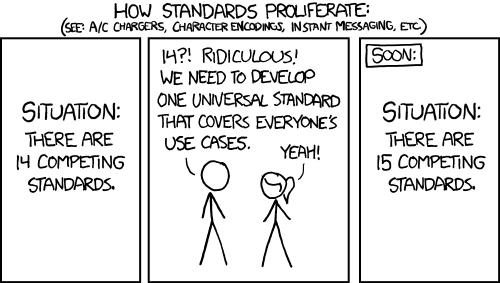
Sőt a Microsoftnak is van sajátja Chakra néven (bár ez már éppen kihalóban van). Minden nagy böngésző alá csináltak saját javascript engine-t. Hogy miért? Miért van minden országnak saját pénze? Mikor egy közös valuta is lehetne. Hát ezért.
Viszont mostanra elég jól szabványosodtak a javascript engine-ek, böngészők. Ez alól mára egyedül a halál fos Safari a kivétel, míg régebben az Internet Explorer volt ilyen (hál istennek az IE kihalt, remélem a Safari is megdöglik előbb-utóbb). -

I02S3F
addikt
Sziasztok! Olvastam, hogy van Google V8 JS Engine. Tehát a Firefox-nak is van sajátja. Miért írtak külön egyet (A Google) ? Hogy jobb és megfelelőbb legyen, mint az eddig megjelentek? Webfejlesztői szempontból mi a különbség? Programozás szempontjából?

-

#57018880
törölt tag
válasz
 Nagyzoli27
#7323
üzenetére
Nagyzoli27
#7323
üzenetére
Number( '127,2323'.replace(',','.') ) -

Nagyzoli27
kezdő
Sziasztok!
Vesszővel tagolt számot, hogy lehet számmá alakítani, hogy ne NaN értéket dobjon vissza?
Köszönöm!
-

cattus
addikt
válasz
 hiperFizikus
#7320
üzenetére
hiperFizikus
#7320
üzenetére
GoogleDuckDuckGo első találat.
-

hiperFizikus
senior tag
Már kb. 10 oldalt megcsináltam, de elakadtam a tömböknél.
Az 1 dimenziós listás tömböt értem, csak azt nem tudom, hogy a 2 dimenziós táblázatokat, ill. mátrixokat, és a 3 dimenziós testeket, hogyan kódolják, nem beszélve a magasabb dimenziókról ?

keresgéltem a https://www.w3schools.com/js/js_arrays.asp -en de nem volt szerencsém. -

hiperFizikus
senior tag
Én már belenyugodtam az első megoldásba. És lasacskán haladni kezdtem a 140 oldal átírásával . Kb. 1 oldal már megvan belőle, futási próba nélkül, csak nyers szintaxis helyesre véve. Már "csak" 139 oldalt kell megcsinálni. Nem tetszik a JS logikai operátorai, no de ez van.
-

hiperFizikus
senior tag
válasz
 hiperFizikus
#7314
üzenetére
hiperFizikus
#7314
üzenetére
Lehet, hogy nincs is ilyen megoldás .
Nem szimulációt kerestem, hanem direkt átírást . -

K1nG HuNp
őstag
válasz
 hiperFizikus
#7314
üzenetére
hiperFizikus
#7314
üzenetére
Az első megoldásod teljesen helyes, főleg, hogy egy mezei onClick-ről beszélünk.
Szimulálhatsz eventeket JS-ben, de szerintem nem akarsz.
Az eventek kapcsán szerintem azt kell megérteni, hogy html elemek váltják ki őket és te a JS kódodban fel tudsz rájuk iratkozni, az esetek 99%-ban így foglalkozunk az eventekkel, nagyon ritka amikor saját, szintetikus eventeket hozunk létre, vagy az előbb belinkelt módon JS-ből triggerelünk browser eventet.
Feliratkozni egy html elem eventjére sima JS-ben az addEventListener fv.-el szokás, vagy inline, a html-tagbe beleírni az eventet és azt a függvényt amelyet szeretnél meghívni az event megtörténtekor (ahogy azt tetted is az első példádban).
rikxjeee
Ez mi a ........

-

rikxjeee
tag
https://mobilarena.hu/tema/css_megjelenitesi_problemak/friss.html
Az utolsó néhány bejegyzést olvasd át, csak hogy mire számíts.
-

cattus
addikt
válasz
 hiperFizikus
#7312
üzenetére
hiperFizikus
#7312
üzenetére
Mit szeretnél elérni? Ha az első megoldás működik, miért nem felel meg?
-

hiperFizikus
senior tag
Ez így működik:
<Input type="button" onClick="alma()" value="dió">function alma(){alert(1);}de ennek az alternatív kódját nem tudom helyre tenni. Hogyan kell?:
<Input type="button" ID="id1" value="dió">function id1.onclick(){alert(1);} -

petyus_
senior tag
válasz
 Nagyzoli27
#7310
üzenetére
Nagyzoli27
#7310
üzenetére
Mert a .textContent() egy stringet ad vissza, és ezen akarod beállítani az innerHTML-t.
-

Csepe
aktív tag
válasz
 Nagyzoli27
#7308
üzenetére
Nagyzoli27
#7308
üzenetére
Így működik:
var price = document.getElementById("price_net_netto_IDE_102")
price.innerHTML= Number(price.textContent) + 1 -

Nagyzoli27
kezdő
Sziasztok!
Az alábbi oldalnál szeretnék az nettó 510Ft-is árhoz hozzá adni 1-et. De valamiért hibába ütközöm. Tudtok segíteni?
Köszönöm
[link]Az alábbi kóddal próbáltam meg.
document.getElementById("price_net_netto_IDE_102").innerHTML= Number((this+1)) -

sonar
addikt
Sziasztok,
Egy problémát szeretnék megoldani. De a js nagyon nem a területem.
Összehoztam egy táblázatot és azt szeretném megoldani, hogy ha cellákba kattintok akkor egy legördülő menü nyíljon le. Sajna nem jövök rá, hogyan is kellene helyesen csinálni. Legördülő lenyílik, de a tartalmak nem a cellának megfelelő.
próbáltam különböző ID-t adni a div-eknek és azt praméterként átadni a myFunction-nak, de vmit bénázok.<script>
/* When the user clicks on the button,
toggle between hiding and showing the dropdown content */
function myFunction() {
document.getElementById("myDropdown").classList.toggle("show");
}
// Close the dropdown if the user clicks outside of it
window.onclick = function(event) {
if (!event.target.matches('.dropbtn')) {
var dropdowns = document.getElementsByClassName("dropdown-content");
var i;
for (i = 0; i < dropdowns.length; i++) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}
</script><td class="folyamatban">
<button onclick="myFunction()" class="dropbtn">Dropdown</button>
<div id="myDropdown" class="dropdown-content">
<a href="" target="_blank">Egy</a>
</div></td>
<td class="folyamatban">
<button onclick="myFunction()" class="dropbtn">Dropdown</button>
<div id="myDropdown" class="dropdown-content">
<a href="" target="_blank">ketto</a>
</div></td> -

coco2
őstag
Hálás köszönetem a titkosítási performace reportért

Jól értettem, hogy az említett rsa sign kapcsolatépítés elején játszik csak? Ha igen, feltételezem, az ssl kapcsolat életben tartása a "nagyja", amit tehetek, és azt nem kellene elszúrni. Az XHR-nek utána kotorva olyasmit szűrtem le stackoverflow-n, hogy szerver kapcsolatépítésnél átdobja a http verziót, és ha az 1.1+, kliens oldalon a böngésző nyitva hagyja majd a tcp socketot az XHR teljesítése után is. Ha félreértettem, sikítsatok.
-

dqdb
nagyúr
A titkosítás teljesítményre gyakorolt hatását ketté kell bontani kapcsolatfelépítésre és a már felépített kapcsolaton keresztüli kommunikációra.
Egy TLS kapcsolatnál a felépítés költsége az igazán jelentős, ez hálózati oldalon egy extra RTT körből jön össze a protokoll miatt (a TLS1.3 és a neked ajánlott HTTP/2 rendelkezik zero-RTT opcióval, szóval ez eliminálható), CPU oldalon egy privát kulcsos műveletből, ami a kriptográfiai műveletek között messze a legdrágább.
Először lefuttattam egy Core i5-4590-en a kéznél levő őskövület, 2012-es OpenSSL 1.0.1c egy szálon futó sebességtesztjét:
sign verify sign/s verify/s
rsa 2048 bits 0.004417s 0.000136s 226.4 7361.3
rsa 4096 bits 0.032730s 0.000511s 30.6 1955.3Aztán beugrott, hogy azóta bekerülhetett AES-NI támogatás az OpenSSL-be és a CNG-be is (saját céges teszt volt RSA aláírás témakörben, azon az OpenSSL-t használó C kód és a CNG-t használó C# kód ugyanazt a teljesítményszintet nyújtotta), ezért fordítottam OpenSSL 1.1.1c-t, és lemértem azzal is:
sign verify sign/s verify/s
rsa 2048 bits 0.000616s 0.000029s 1623.4 33982.7
rsa 3072 bits 0.002859s 0.000060s 349.8 16806.2
rsa 4096 bits 0.006546s 0.000104s 152.8 9661.8Az előrelépés látványos, és a fenti processzor egyetlen szálon 1623 aláírást tud végrehajtani másodpercenként a most elterjedt 2048 bites kulccsal. Mivel ennek a kulcsméretnek várhatóan már csak pár éve van, hogy átcsússzon nem ajánlottba (bár addig még rengeteg, hogy határozottan kerülendő legyen), bekerült a 3072 és 4096 bites kulcsméret is, azokat is érdemes nézegetni, hogy mire lehet majd 8-10 éven belül számítani. Az ECC opciókat kihagytam, azok CPU erőforrásban a 2048 és 3072 bites RSA között vannak valahol korábbi céges tesztjeink alapján.
Ha már felépült a kapcsolat, akkor azon titkosítva mennek át az adatok, ez ma tipikusan AES128/AES256. Lássuk a teszteket (csak frissebb OpenSSL, itt 10% javulás volt csak a korábbihoz képest):
type 16 bytes 64 bytes 256 bytes 1024 bytes 8192 bytes 16384 bytes
aes-128 cbc 138254.38k 146752.33k 153316.83k 148921.83k 151887.48k 151125.24k
aes-192 cbc 107198.00k 121410.13k 124547.81k 122201.29k 128566.72k 129934.99k
aes-256 cbc 97304.25k 107784.19k 107225.75k 105430.48k 106100.13k 104593.96kAzaz a ma elterjedt AES128-cal egyetlen szál 138 MB/s sebességre képes a gépemen, ebbe az általad megadott 15 MB/s sebességigény röhögve belefér, egyetlen átlagosan erősnek nevezhető CPU egyetlen szála 11%-os terheléssel kiszolgálja a létrejött TLS csatornán a titkosítást, ezt én elhanyagolható erőforrástöbbletnek nevezném. Az AES128 várhatóan még sokáig velünk lesz ajánlott formában, itt erőforrás szempontjából a jövőre nézve a legrosszabb eset az AES256-ra áttérés jelenti.
A fentiekből látható, hogy nem kell hatalmas szerverfarm ahhoz, hogy kiszolgálj 10000 kapcsolódást, elég egy szerver megfelelően sok maggal, de az is látható, hogy a HTTP Keep-Alive funkcióra egyszerűen kötelező építeni, mert ezzel a kapcsolatfelépítést tudod megspórolni, minden kéréshez külön TLS csatornát építeni drága hobbi és ahhoz tényleg kell az erőforrás (azonban mivel böngésző a túloldal, ezért ahhoz komolyan meg kell dolgozni, hogy kiiktasd azon az oldalon a keep alive-ot).
10000 tps-hez a szervert megfelelően össze kell rakni. Felejtsd el az async idők előttről itt ragadt HttpListener-t, az ASP.NET Core-ra építs IIS vagy Kestrel alapokon (és azonnal kapsz HTTP/2 támogatást), ahogyan martonx ajánlotta, vagy ha pehelysúlyra vágysz HTTP/2 nélkül, akkor ott a uHttpSharp. A kérések kiszolgálását kizárólag async kód végezze kihasználva az aszinkron futás lehetőségét az összes IO műveletnél, mert ilyen terhelés töredékénél is luxusnak számít az 1 worker thread/kérés működés (az általad írt 1 process/kérés pedig teljes mértékben az).
További olvasnivaló a témában itt.
-

martonx
veterán
Pont ez az, hogy nincsenek ott, legalábbis az asp.net core, nodejs, python, go és még ki tudja mennyi esetben, ha nem használsz felettük proxy webszervert (mint pl. apache, amit a legelső hsz-emben is írtam, hogy nem szabad ebben az esetben használni, mégis mindig ezzel jössz...), hanem csak önmagukban bután futtatod őket, hogy mondjuk figyelnek a 443-as porton, és ennyi, akkor ezek egyik általad problémásnak tekintett dolgot se fogják figyelni (csak amit direkt felparaméterezel bennük, hogy figyeljenek, mert használni akarod)

-
pure http post és get ha kell visszaigazolás, különben mehet webrtc-n (UDP), de nem biztos, hogy megkapod az üzenetet. Persze vacakolhatsz sima tcp-vel is, de ki tudja meddig lesz támogatott (és az IE láz óta nem láttam olyan peremfeltételt, hogy kizárólag egy böngészőt lehet használni)
-

coco2
őstag
válasz
 sztanozs
#7300
üzenetére
sztanozs
#7300
üzenetére
Az alkalmazáslogika saját problémáival egyébként is végezni kell. Az én problémám nem az. Az én problémám az, ha kényszerítő körülmények miatt csak annyira hatékonytalan eredményt lehetséges megalkotni, ami meg sem érdemli a bizalmat, hogy bármire is jó lesz. Az alkalmazásfejlesztésbe ölt hónapok ahhoz képest még mindig a kisebb probléma.
De nem kanyarodtunk el kicsit a topic-tól? Ez itt a javascript topic. Itt azért kérdeztem, hogy felvilágosítást kapjak róla, mi a legoverheadmentesebb hálózati adatkapcsolat, amit böngészős, kliens oldali javascript felkínálni képes lehet google chrome böngésző használatának peremfeltételével?
Új hozzászólás Aktív témák
Hirdetés
- Redmi Note 15 Pro+ - több plusz, mint mínusz
- Samsung Galaxy S24 Ultra - ha működik, ne változtass!
- sziku69: Fűzzük össze a szavakat :)
- Alaposan helyretette az AI ellenzőit az NVIDIA vezetője
- Parfüm topik
- GoodSpeed: Samsung Galaxy A56 5G
- Milyen monitort vegyek?
- SSD kibeszélő
- Hobby elektronika
- VR topik
- További aktív témák...
- Erős gamer / workstation PC RTX 5070 Ti, 64GB RAM, Ryzen 9
- Dell Latitude 7340 2-in-1 i5 13.gen, 16GB DDR5, 512GB SSD, QHD+ érintőkijelző, ÚJ ÁLLAPOT!
- Sony AG9 Master Series OLED (55") GARANCIÁLIS 2026.06.15-ig! Panel futási idő igazolt 2460 óra!
- Akciós áron eladó HP Dragonfly G3 /I7-1265U/32 GB/512B SSD/13,5"/FHD+/400nit/Touch
- Samsung Galaxy Book 3 360 i5 13.gen, 16GB RAM, 512GB SSD, érintőkijelzős kedvező áron!
- Telefon felvásárlás!! iPhone 15/iPhone 15 Plus/iPhone 15 Pro/iPhone 15 Pro Max
- iPhone 11 Pro Max 64GB Midnight Green -1 ÉV GARANCIA - Kártyafüggetlen, MS4377
- BESZÁMÍTÁS! ASUS ROG B760 i9 14900K 32GB DDR5 1TB SSD Asus ROG RTX 3090 24GB Zalman Z1 1000W
- 5G Lenovo ThinkPad P14s Gen 3 Intel Core i7-1280P Nvidia T550 32GB 1000GB 1 év teljeskörű garancia
- iPad 10 256GB 87%(1év Garancia)
Állásajánlatok
Cég: Central PC számítógép és laptop szerviz - Pécs
Város: Pécs
Cég: Laptopműhely Bt.
Város: Budapest






















![;]](http://cdn.rios.hu/dl/s/v1.gif) , időközben változott a helyzet, mert elgépeltem a másik laptopomon : Mégsem false hanem true, de miért vált át az xa1.length 4 -ből 5-re, amikor mindkettő undefined ? A typeof is pedig mindkettőnél mégiscsak undefined lesz .
, időközben változott a helyzet, mert elgépeltem a másik laptopomon : Mégsem false hanem true, de miért vált át az xa1.length 4 -ből 5-re, amikor mindkettő undefined ? A typeof is pedig mindkettőnél mégiscsak undefined lesz .