Hirdetés
-

PROHARDVER!
JavaScript != Java (A JavaScript nem összekeverendő a Javával, két különböző programozási nyelvről van szó!)
Új hozzászólás Aktív témák
-

cattus
addikt
válasz
 joysefke
#7099
üzenetére
joysefke
#7099
üzenetére
Nem kell semmit szerializálni, nem is tudom ezt honnan vetted.
A HTML-be alapból letiltod a gombot egy disabled attribútummal.
<button id="rsvpSubmit" class="btn btn-primary btn-submit" disabled type="submit">Send</button>A JS:
$(document).ready(function() {
$('#rsvpForm :input').change(function() {
$("#rsvpSubmit").removeAttr('disabled');
});
});Ja és a pastebin-es kódban a jquery-t meg hasonlókat korábban húzd be, mint a saját kódod.
-

joysefke
veterán
Sziasztok! Kéne egy kis help, mert semennyire sem értek a javascripthez.
A feladat egyszerű. Van egy user facing oldal, ahol van egy darab HTML-form. Szeretném a html form input mezőinek változását detektálni és csak abban az esetben láthatóvá/kattinthatóvá tenni a Submit gomot, ha változás történt.
Bootstrap és jQuery is van, ezért jQuery-ben szeretném a megoldást. Egyébként az oldalt ASP .NET Core platformra fejlesztem VS-sel.
Utánaolvastam és a megoldásnak úgy kéne működnie, hogy oldalbetöltés után szerializálom a formot és elmentem. Ezután a form minden input mezőjéhez hozzárendelésre kerül egy "change input" event handler ami a beviteli mező változásakor újra szerializálja a formot és az elmentett értékkel való egyezőség esetén eltünteti/deaktivála egyébként meg engedélyezi a Submit gombot.
Ezt sikerült összekendácsolnom, de nem működik:
<form id="rsvpForm">
<button id="rsvpSubmit" class="btn btn-primary btn-submit" type="submit">
Send
</button>
</form><script>
var $origForm;
var $form
$(document).ready(function () {
$form = $("#rsvpForm");
$origForm = $form.serialize();
});
$(document).ready("#rsvpForm:input").on("change input", function () {
$("#rsvpSubmit").toggle($form.serialize() !== $origForm);
});
</script> -

Jim-Y
veterán
-

bandi0000
nagyúr
legegyszerűbb így elképzelni: gyári ha kitörlöd a desserts értékadását, akkor kb azt éred el, mintha nem jött volna meg az adat szerverről, és meghívja az üres tömbre a slice metódust, ami hibát dob rögtön
Nyilván én ezt megoldottam így, hogy a subscrible alá behúztam a slice-os sort, és akkor csak azután futna le, miután megjön az adat, de ez azért nem hiszem, hogy a legjobb megoldás
-

bandi0000
nagyúr
Lehet elbeszélünk egymás mellett, ngFort használtam én is, itt még nem probléma , mert akkor dobálja ki az adatokat amikor megérkezik, csak akkor van baj pl, ha valamilyen szűrőt használnék, és ebben az esetben nem közvetlen a lekért adatokat jelenítem meg, hanem egy másik változóba belerakom az eredeti adatot, és azt aggregálom, ebben az esetben, ha a subscribe-n kívülre rakom az új változó értékadását, akkor hibát fog dobni, mivel bele akarja rakni az adatot, de az még nincs itt
A fentebb linkelt resolve jónak tűnik, mert pont azt csinálja, csak ahogy látom, azt minden componensre meg kell csinálni egyénileg
-

Jim-Y
veterán
Mar hogy ne menne sokra, Angular 7-ben is vannak komponensek es controllerek max a szintaxis mas. Most megnezve az angular-material oldalat, szinte 1-az-1-ben ugyanigy kell irni: https://material.angular.io/components/list/examples
-

Jim-Y
veterán
válasz
 bandi0000
#7087
üzenetére
bandi0000
#7087
üzenetére
Attol fugg. A modi az kb ez:
template:
<md-list>
<md-list-item ng-repeat="item in $ctrl.items"></md-list-item>
</md-list>controller:
class ItemController {
constructor() { this._init(); }
async _init() {
this.items = await this.whateverService.getItems();
}
}A two-way binding miatt ha this.items modosul akkor a template is frissiti az allapotat. Nem minden esetben megy igy, van olyan, hogy ng-if-et kell hasznalni mint ahogy emlitettek is, akkor `ng-if` + spinner
-
-

bandi0000
nagyúr
Áhh köszi, és annak mi lenne a módja, hogy csak akkor töltsön be a template, ha megjött az adat? Sima ngIf-el oldjam meg, vagy más a módi erre?
Amit még hirtelen nem találok, hogy miként kellene megoldanom ha a hirdetéseket nem táblázatban, hanem listában vagy akármiben tárolnám, és szeretném használni a paginator-t?
Inkább úgy kérdezem, hogy nekem kellene lekezelni, hogy ha lapoz a felhasználó, akkor az ngFor a következő 10-et rakja ki?Mert táblázatokra tök jó példákat találtam, ahol meg van oldva a lapozás egyszerűen, de listára nem találok hasonlót
-

Jim-Y
veterán
válasz
 bandi0000
#7080
üzenetére
bandi0000
#7080
üzenetére
"Először is egy technikai kérdésem lenne, nem használtam soha még Ajax kérést, de ha jól tévedek, akkor a lényeg, hogy a háttérben elkéri az adatot, úgy, hogy a felhasználó semmit nem vesz észre, ilyen nincs az Angularban?"
Szerintem 100% hogy hasznaltal mar max nem tudsz rola hogy azt hasznaltad. Angular-ban ennek az egyik implementacioja a https://angular.io/guide/http angularjs-ben a $http service. Ujabb bongeszok tamogatjak a `fetch` API-t.
A websocket az mas. Websockettel tudod tobbek kozott elerni, hogy a backend is aszinkron tudjon kommunikalni a frontenddel. Igazabol mas a ketto. Az AJAX szinte minden applikacionak a resze es elengedhetetelen manapsag, websocketre pedig csak ritkan van szukseg.
-

bandi0000
nagyúr
bocs ,de akkor kérdezek egy utolsót, mert azt se tudom hogy keressek rá
mi a módja annak, hogy formázó tageket tudjak beszúrni egy textareaba vagy akármibe mint pl itt?
-

bandi0000
nagyúr
Köszi , lehet ezt még átgondolom, mert szerintem felesleges, igazából csak az lett volna a cél, hogy jelezzem a felhasználónak hogy ha van olvasatlan üzenete pl, de erre igazáéból elég lenne az ngIf is, ami minden oldal frissítésnél megnézi, hogy van e olvasatlan üzenete, és ha van, akkor oda hegeszt 1 számot az üzenetek mellé pl
-

bandi0000
nagyúr
Kérnék egy kis segítséget
Először is egy technikai kérdésem lenne, nem használtam soha még Ajax kérést, de ha jól tévedek, akkor a lényeg, hogy a háttérben elkéri az adatot, úgy, hogy a felhasználó semmit nem vesz észre, ilyen nincs az Angularban? Pl egy olyan funkciót, mint facebookon az értesítéseket hogy csinálják, hogy valós időben oldal újratöltés nélkül jelez?
A másik inkább ötletelés lenne
A freelancerhez hasonló weboldalt akarok csinálni, a gond ott kezdődik, hogy pl megrendelő feltölt egy projektet, amire a programozók vagy bárki reagálhat, tehát tesz rá egy órabér ajánlatot, ezt valahol ki kellene listázni a megrendelő részén, pl a hirdetései alatt kilistázza, hogy ki tett rá ajánlatot, persze ezt csak ő látná, ezután az X ajánlat közül kellene választania egyet, akinek odaadja a projektet, na már most ez a másik oldalt is lenne, tehát a programozó felrak egy hirdetést, hogy ő vállal akármilyen fejlesztést, és erre egy megrendelő ráugorhat, hogy neki kellene csinálni valamit, viszont ebben az esetben is lehet több " ajánlat" a hirdetése alatt, de nem feltétlen választ csak egyet, mert megcsinálhatja az összeset is
Egyrészt a későbbi értékeléseket kellene kötni valamihez pl hirdetéshez ,hogy ne lehessen össze vissza értékelni
Szóval erre keresek valami praktikus megoldást, gondolkoztam hasonló megoldáson is, mint a PH-s rendszer, de ott pár üzenetváltás után létrejön az üzlet, míg az én esetemben inkább személyes megbeszélések után kezdődhetne a projekt és fejeződhetne be
Remélem érthetően hadartam el mit is szeretnék, és megköszönöm ha tudtok 1-2 támpontot adni
-

#57018880
törölt tag
owlCarousel-el, van esetleg valakinek behatóbb ismerete?
A probléma a következő: van egy autoWidth slider, ahol minden owl-item, azaz a single slide felső wrappere kap egy negatív margót, hogy kicsit egymásra érjenek. Ez működik is, de a negatív margókat valamiért nem számolja az owlCarousel, így persze a jobb oldalon jó nagy üres tér marad amikor a vége felé járunk mielőtt vissza lép az első slidera, ezt egy bal oldali padding a külső wrapperen tudja félig meddig "kezelni", de sokkal jobb lenne bele nyúlni a jQuery plugin azon részébe ahol a számolást végzi és lekezelni az extra margókat, hogy az item szélességébe beleszámolódjon.
alap eset
----------------
[ x ] [ x ] [ x ]
----------------mostani
--------------------
[ x ] x ] x ]
--------------------
-----------> ? <-Hálás köszönet ha valakinek van valami ötlete erre.

-

gary89
csendes tag
válasz
 bandi0000
#7076
üzenetére
bandi0000
#7076
üzenetére
Szia!
Legegyszerűbb ha az egészet becsomagolod egy promiseba, az utolsó két sort berakod a res-hez tartozó blokkba és resolve-al térsz vissza. Error esetén természetesen reject.
Nagyobb kontextus nélkül ennyit tudok mondani, emiatt a függvényed (ha van) visszatérési típusát módosítanod kell, de kb ez a legegyszerűbb.
Ha Observereket használsz és az abból származó eredményre van szükséged és return-t akarsz használni, akkor valami tervezési gond lehet.
-

bandi0000
nagyúr
Kérnék egy kis segítséget, egyszerűen teljesen bele gabalyodtam már a az Observer-be, persze próbálok utána olvasni, de valahogy nem teljesen értem a működésüket stb, Observer az nem vár lényegében, csak ha megkapja az adatot, akkor megcsinálja amit kell, de nem tudom ezt valahogy rá "húzni" az alatta lévő 2 sorra is, hogy addig ne hajtódjon végre, amíg az observer nem kapja meg az adatot?
lényeg, hogy ha HTTP401-et kapok vissza, akkor kér a kliens egy új tokent, és azzal újra elküldi a kérést, viszont ki loggoltam és amit nem igazán értek, hogy kiírja hogy "1", aztán kiírja hogy "null" mert nincs a localstorage-be a token, aztán kiírja a tokent ami a subscribe-n belül van
Azt akarom megoldani, hogy az utolsó log lényegében addig ne legyen végre hajtva, míg nem kerül be a localstorageba a token
if(localStorage.getItem("token"))
{
localStorage.clear();
console.log("1");
this.auth.refreshToken().subscribe(
res=>{
localStorage.setItem('token',res['token'])
console.log(localStorage.getItem('token'));
request = this.addRefreshToken(request);
},
err=>console.log(err)
)
console.log(localStorage.getItem('token'));
return next.handle(request);
} -

bandi0000
nagyúr
-

bandi0000
nagyúr
Mi lenne a jó megoldás, ha lejár a token?
Tönn megoldás van a fejemben, de nem tudom melyik a jobb, egyrészt a jwt tokenbe be van csomagolva a lejárati idő, amit gondolom lehetne figyelni minden kérés elött, ha lejárt akkor megújítja
vagy azt figyelni, hogy mikor ad vissza a szerver http401 et, és ha vissza ad, akkor vagy megújítás, vagy automatikusan a loginre ugrik
Szerintetek? Vagy más a bevett megoldás erre?
-

bandi0000
nagyúr
Ha lenne admin felhasználóm is, akkor arra mi a bevett gyakorlat? Pl ha ugyan azt az oldalt is láthatnák 1-2 plusz funcióval, copy paste a template, vagy ki kellene valahogy egészíteni?
-

bandi0000
nagyúr
Tudnátok ajánlani angulárhoz tutorialt, JWT token kezeléséhez? Amiket én találtam azok nem voltak valami részletesek
Gondolok itt arra, hogy ha megkapja a tokent, akkor valami session-t vagy mit hoz létre, míg le nem jár a token, és el legyenek választva az útvonalak autentikációhoz kötve
-

coco2
őstag
Sziasztok!
Google chrome környezetben keresek arra lehetőséget, hogy temérdek sok letöltött file-t helyben meg tudjak őrizni későbbi felhasználásra. Max 120 kbyte-os jpeg file-okról van szó, de azokból akár sok10ezrével lehet. Több 10 gigabyte-ig is nőhet a halmaz végül. Egy vastag réteg alkalmazás egyik igénye lenne, aminek az ötletét még csiszolgatom. Egyenlőre nem tudom biztosan, van-e olyan lehetőségem webes alapon is, vagy csak bináris alapon, és annak eldöntéséhez jól jönne a tanács.
Valami fejtágító anyag kellene összefoglaló jelleggel tartalom helyben tárolásának lehetőségeiről és korlátairól. Mi a legtöbb, ami elérhető?
-

Panhard
tag
-

Panhard
tag
Akkor csak nálam nem működik valamiért. Az első objektum értékeit ki tudom olvasni, csak a másodikat nem. Lehet hozzá köze annak, hogy a json-t egy php fájl generálja?
A javascript pedig így dolgozza fel:$.getJSON("setup.php?eszkoz="+eszkoz, function (result) {kesz = result;
document.getElementById("username").innerHTML = kesz[0].username;
document.getElementById("eszkoz").innerHTML = eszkoz;
document.forms["myForm"]["p01"].value=kesz[0].upload_interval;
document.forms["myForm"]["p02"].value=kesz[0].minspeed;
document.forms["myForm"]["p03"].value=kesz[0].waitsleeptime;
document.forms["pidForm"]["pidt01"].value=kesz[1][0].ido;
document.forms["pidForm"]["pidt02"].value=kesz[1][1].ido;
document.forms["pidForm"]["pidt03"].value=kesz[1][2].ido;
document.forms["pidForm"]["pid01"].value=kesz[1][0].pid;
document.forms["pidForm"]["pid02"].value=kesz[1][1].pid;
document.forms["pidForm"]["pid03"].value=kesz[1][2].pid;
} -

Doink
aktív tag
-

DNReNTi
őstag
válasz
 Panhard
#7058
üzenetére
Panhard
#7058
üzenetére
Ebben az esetben a JSON egy ketelemu tomb. A JSON[0] egy objektum mig a JSON[1] egy ujabb tomb, benne objektumokkal. Elvileg a
JSON[1][n].paramhelyes hivatkozas lenne ra, de kiprobalni most nem tudom.Szerk: 'n' az termeszetesen a tetszoleges indexet kivanja reprezentalni, ne konkretan n-et irj be.

-

Panhard
tag
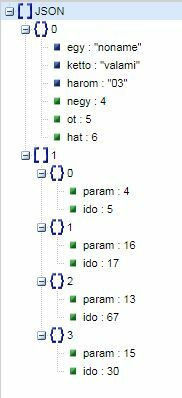
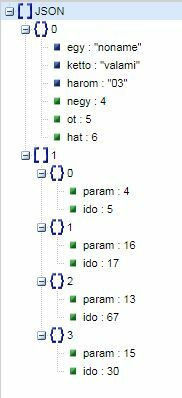
Sziasztok. Van egy ilyen json formátumom:
[{"egy":"noname","ketto":"valami","harom":"03","negy":04,"ot":05,"hat":06},[{"param":4,"ido":5},{"param":16,"ido":17},{"param":13,"ido":67},{"param":15,"ido":30}]]Online nézővel így néz ki:

Az első tömb soraira így tudok hivatkozni:
json[0].egy
json[0].ketto
json[0].harom
stb.Hogyan tudok hivatkozni javascriptben a második tömb soraira? Így nem megy:
json[1][0].param
így sem:
json[1].param[0] -

amdni
aktív tag
Üdv!
Az alábbi kód miért nem működik? Nem értem:
function UserFv ($connect, $username, $password){
$arr = array();
$sql = mysqli_query($connect, "SELECT id, username, password FROM users where username = '".$username."' and password = '".$password."' ") or die('username or password load error');
while($res = mysqli_fetch_array($sql))
{
array_push($arr,array('id'=>$res['id'],'username'=>$res['username'], 'password'=>$res['password'] ));
}
return $arr;
}
//eddig rendben lefut.
$tomb = UserFv ($connect, $username, $password);
echo $tomb['id');Köszönöm a segítséget és a tanácsokat!
-

Con Troll
senior tag
Sziasztok, MongoDB-vel szeretnék olyat csinálni, hogy a usertől békérek egy usernevet illetve egy profilnevet, ha profilnevet nem ad meg, akkor a default '[username]'s profile' legyen.
A gondom az, hogy a bevitt usernevet nem tudom sehogy sem elérni a default résznél. Mi lenne a helyes módja ennek? Köszönöm
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const User = new Schema({
_id: mongoose.Schema.Types.ObjectId,
username: {
type: String,
required: true,
unique: true,
},
profilename: {
type: String,
default: ??? ,
},
});
module.exports = mongoose.model('User', User); -

bandi0000
nagyúr
válasz
 bandi0000
#7049
üzenetére
bandi0000
#7049
üzenetére
bocs kicsit sok a hozzászólás...
utánajártam, és találtam egy megoldást erre, ngOninit-ba a subscribe után adok értéket a tömbnek, így csak akkor hajtódik végre, ha megjön a szervertől az adat, ez így jó is
ngOnInit() {
this.studentService.getStudents()
.subscribe((response)=>{
this.students = response;
this.sortedData = this.students.slice();
});
}De nem jövök rá, hogy mitől nem akarja rendezni az adatokat, + hogy az email mezőt jól rendezi, a többit nem, ha valakinek van ötlete hogy mit szúrtam el, akkor hálás lennék
-

bandi0000
nagyúr
válasz
 bandi0000
#7048
üzenetére
bandi0000
#7048
üzenetére
Elkiabáltam

a sort nem működik
Mármint annyira igen, hogy először egy tök üres táblázatot mutat, aztán ha rányomok valamire, akkor kidobja a táblázatot,viszont nem teljesen rendezi be, gondolom azért, mert az elején egy 0-ás tömbre van meghívva a slice() és azt tölti bele a rendezett tömbbe
Lehet ezt valahogy késleltetni? Vagy csak egy if-el vizsgáljam meg, hogy van e már adat?
-

bandi0000
nagyúr
Na sikerült működésre bírnom a sport-ot is és az autocomplete-ot is
Mindkettőnél az volt a baj, hogy hamarabb akart használni valamilyen metódust az objektum tömbön, mint ahogyan az megkapta volna az adatokat, legalább is szerintem
Annyit kellett csak csinálnom, hogy ahol létrehoztam az objektum tömböket, annak adtam kezdőértéknek egy üres tömböt, és így jó lett
Ez mennyire jó megoldás? Megoldás szempontjából hibátlanul működik, de ezt eleve így kellett volna, vagy csak találtam egy kiskaput ?

-

Zedz
addikt
válasz
 bandi0000
#7046
üzenetére
bandi0000
#7046
üzenetére
1.7-es Angular?

Egyik élő kódom:
<mat-autocomplete #auto="matAutocomplete"
[displayWith]="displayFn">
<mat-option *ngFor="let country of (orderedCountryCodeList | async)"
[value]="country">
{{ country.countryName }} - {{ country.countryCode }}
</mat-option>
</mat-autocomplete>Ahol a lista amit megforgat:
orderedCountryCodeList: Observable<Country[]>; -

bandi0000
nagyúr
Persze , [aoutocomplete] kell nekem, mert itt lehet ugye keresni is, nem csak kiválasztani, de itt egy string tömböt használ
-

Zedz
addikt
-

bandi0000
nagyúr
Még1 és befejeztem

arra mi a bevált módszer,ha a fentebb javasult material-selectet használnám, de az is string tömböt eszik, nekem meg ugye objektum tömbböm van
+ ugye ha kiválasztja a várost pl, akkor annak hatására rögtön beíródik az irányítószám, ezért lenne jó az objektum, mert akkor ezt könnyen meg lehet oldani, ha csak 1 tömbben lenne a város név, akkor viszont keresést kéne csinálnom az irányítószám alapján
-

Zedz
addikt
válasz
 bandi0000
#7039
üzenetére
bandi0000
#7039
üzenetére
Egyre inkább jövök rá, hogy a tutorial csak elindulásnak jó, mert egy csomó dolog szivat benne
Sok dolgot mockolnak ezekben a példákban, hogy könnyebben emészthető legyen. Aztán ja, az élet máshogy hozza, akkor kicsit ülni kell felette.

Nagyjából ennek úgy kell kinéznie amúgy, hogy minél előbb meghívod a servicet ami az adatokat szolgálja, aztán az vissza ad egy observablet. Azt szépen feldolgozod, és async megjeleníted a táblázatodban. (async pipe a templateben, keress rá).
Routerben is elintézheted az adatlekérést. Ha jól tudom akkor ez még a component betöltése előtt megfut, tehát fixen ott lesz adatod mire megjelenítésre kerül az adott component. A constructorban ettől függetlenül nem szokás business logicot helyezni, tessék szépen kiszervezni az adatok feldolgozását egy functionbe.

-

bandi0000
nagyúr
Ezt az angular tutorialból szedtem, ezek szerint akkor nem így csinálják a valós alkalmazásnál?
Egyre inkább jövök rá, hogy a tutorial csak elindulásnak jó, mert egy csomó dolog szivat benne
Zedz: mindkettőt csináltam már,kisebb nagyobb sikerrel
Már nekem is ég a pofámról a bőr, hogy ilyen sokat kérdezek, de az első mindig a gugli, és aztán jövök ide, de ahogy észreveszem, inkább konstrukciós hibákat csinálok
-

Doink
aktív tag
válasz
 bandi0000
#7035
üzenetére
bandi0000
#7035
üzenetére
Mert beégette az adatokat, ha innen akarsz hívni egy service-t akkor neked így indítani a konstruktort nem sok értelme van (egy üres tömböt deklarálsz majd belekopizol egy üres tömböt). Viszont ha azon a vonalon vagy hogy resolve-olod a state-ben a service hívást akkor akár még járható út is lehet, hiszen akkor van mit lemásolni.
-

bandi0000
nagyúr
válasz
 bandi0000
#7035
üzenetére
bandi0000
#7035
üzenetére
és közben +1 kérdés
Amikor ugye egy select list-ben keresek, pl város, akkor azt hogy szokták/érdemes csinálni? lekérdezem szerverről az összes várost, és abba keresek, vagy pedig úgy, hogy elküldöm a szervernek a "search term"-et, és akkor vissza kapom az arra illeszkedő városokat
-

bandi0000
nagyúr
Mert a példában is úgy csinálták
constructor() {
this.sortedData = this.desserts.slice();
}desserts egy interface-t valósít meg
igen, szervertől kapok adatot, és ngOnInit-ben töltöm fel a tömbjét
viszont a példában van egy ideiglenes változó amiben rendezi az adatokat, ezért kell átadni neki azt a tömböt
Zedz: Rendben, azt hittem erőből menni fog ez

-

bandi0000
nagyúr
válasz
 bandi0000
#7031
üzenetére
bandi0000
#7031
üzenetére
hülyeséget mondtam, mert elvileg mindenen működik ez a slice, a példában is egy interfacet valósítottak meg
Viszont ami szerintem a hiba, hogy ha jól tévedek, a construktor előbb fut le mint az ngOninit, viszont a construktorba hívom a slice()-t, az ngOninitbe meg töltöm fel a tömböt az objektumokkal
Erre mi lehetne a megoldás? Nemes egyszerűséggel átdobtam a contruktorba a tömb feltöltést, de persze nem jutottam semmire

-

Doink
aktív tag
-

bandi0000
nagyúr
kérdés
Használni próbálom ezt a sorted table-t a materialba, de hibát dob a Slice-ra
Létezik, hogy ez csak tömbökön működik? Mert utánanézve mintha ilyesmi lenne
és ha igen, akkor ha objektum tömbböm van, akkor mit csináljak? Alakítsam sima tömbbé?
-

Zedz
addikt
-

bandi0000
nagyúr
jó hát nem omlik össze a világ, ha nem ez lesz a legegyedibb, elég sok szopástól kímél ez meg szerintem, hogy megérje, belenéztem és nagyon sok jó cucc van benne, amit egyszerűbb használni mint megírni
-

Jim-Y
veterán
Egyeb elemekkel siman ellensulyozni lehet a material stilusat. Mmint igen, egy material dropdown kb ugyanugy nez ki minden weboldalon de attol meg maga az oldal tud ugy kinezni - ezekkel az elemekkel - hogy az nagyban kulonbozzon minden mastol.
Szoval csak ez, ne vessen vissza abban, hogy materialt hasznalj @bandi0000.
-

bandi0000
nagyúr
fél dél előtöm rá ment, míg rájöttem, hogy miért nem működik, mert fele cuccot bele se raktam

De most ezzel akkor fel lehetne építeni CSS nélkül egy konkrét weboldalat?
Gondolom ha beépítem, akkor tudok szelektálni, hogy melyik stílusokat akarom használni, és melyiket nem, ha egyedi weboldalat akarok -

bandi0000
nagyúr
Egy ideje már keresem, de nem tudom mire kellene rákeresnem, hogy meglegyen
Lényeg, hogy hogyan tudnék olyan Formot csinálni, ahol egy kereső mező van, abba amit beírok, megkeresi a várost, és behelyettesíti az irányítószám mezőbe a városhoz tartozó számot
Igazából a neheze meg van, tehát kilistázom és elvileg kiválasztom a várost, amihez elvileg egy click eseményt kötöttem, de nem helyettesíti be az irányítószám mezőbe...
+szerintem elég kókler is lett, szóval az lenne a legjobb ha tudnátok erre valami példát adni, mert én nem igen találok hasonlót
-

Zedz
addikt
válasz
 bandi0000
#7012
üzenetére
bandi0000
#7012
üzenetére
Ha az alapvető építőelemek szerepével tisztában vagy, össze tudod őket kötni, formokat tudsz létrehozni és a szerverrel is kommunikálsz, akkor sikerülni fog.
Aztán időközben utánanézhetsz mondjuk a direktíváknak, pipe-oknak, best practicesnek. Next level téma például valami kliens oldali state manager megismerése. Ajánlom ezt.
Ahogy írtad, sok minden van ebben az egész kalandban. Menetközben szerintem úgy is elő fognak jönni az igényeid, a google jó barátod lesz.

-

bandi0000
nagyúr
Mit érdemes még megnéznem, hogy majd gond nélkül meg tudjam csinálni a frontendet?
eddig amik voltak:
Megvannak hogyan épülnek fel, komponensek,service stb
útvonalakat is tudom haszálni
reactive form+validáción rajta vagyok, de már ezt is csináltamGondolom,hogy sok dolog van ebbe az Angulárba, szóval lehet értelmetlen volt a ez a kérdésem

-

bandi0000
nagyúr
köszönöm
Meg is lett a Form, átadtam, próbálom menteni, de valami hibám van ,amire nem jövök rá, vagyis sejtem...
JSON.stringify()-t használom, hogy az objektumból JSON formátumot kreáljak, ezt ki is írattam konzolra, és ezt adta:
{"student":{"id":10,"lastName":"efefe","firstName":"efefe","age":5,"postCode":null,"email":"eefefe"}}student a legelső pozícióban nem tudom miért került oda? Lehet csak a kiíratásnál keletkezett, de Http Error Respenso-t is dob, yntaxError: Unexpected token d in JSON at position 0
Bár ahogy olvasom, lehet a válasszal lenne baja?
-

bandi0000
nagyúr
-

Zedz
addikt
válasz
 bandi0000
#6999
üzenetére
bandi0000
#6999
üzenetére
A tokeletesseg igenye nelkul itt van egy nagyon egyszeru pelda.
Nem csinaltam mast, mint egy sima formot, ami onSubmit() -kor meghiv egy servicet, ami pedig majd elintezi a dolgokat a szerverrel. Mint lathatod, a service tartalmaz egy User interfacet ami csak a tipusossag miatt kell, ha csapatban dolgozik az ember akkor szerintem feler egy ongyilkossaggal anelkul dolgozni.
Szoval a komponensedben nem csinalsz mast, mint a kapott adatot levalidalod, ha pedig oke, akkor tovabb adod a servicenek kb. ugy ahogy mutattam.
-

bandi0000
nagyúr
válasz
 martonx
#7002
üzenetére
martonx
#7002
üzenetére
Lehet félreérthető voltam, vagy épp én értelek félre
 kliens és szerver között mindképp json be megy az adat
kliens és szerver között mindképp json be megy az adatÉn két komponens között kérdeztem ezt, van egy formos komponens, és az adja át valamilyen formába az adatot ugye egy másik komponensek, aki majd átalakítja json be és küldi tovább a szervernek, és e két komponens között akkor mind1 hogy milyen formátumba csak menjen az adat

-

martonx
veterán
válasz
 bandi0000
#6999
üzenetére
bandi0000
#6999
üzenetére
Van egy kliens (böngésző), és van egy szerver (PHP). Ezek között az adatok az interneten keresztül (még ha ez fejlesztői gép esetében éppen gépen belül is történik), áramolnak az adatok.
OOP ide vagy oda, az adatokat túl sokféleképpen nem tudod a kliens és a szerver között küldeni, xml / json az elterjedt formátumok (az utóbbi 10 évben persze már inkább csak a json, de ahogy az angular, úgy az xml is sokáig velünk él még sőt forms encoded stringekkel is lehet még találkozni).
sőt forms encoded stringekkel is lehet még találkozni).
Azaz jó lesz neked a JSON-ben adatküldés. Kliens oldalon ez könnyen objektummá deszerializálható.
Új hozzászólás Aktív témák
Hirdetés
- ÚJ Bontatlan Apple iPhone 17 Pro 256GB SiLVER ! 1 ÉV nemzetközi APPLE GARANCiA
- teljesen ÚJ Bontatlan Apple iPhone 16e 128GB ! 1Év nemzetközi APPLE GARANCiA
- ÚJ Bontatlan Apple iPhone Air 256GB ! ! ! aktiválástól 1ÉV nemzetközi APPLE GARANCiA
- Robore Ur30 evezőgép - 50% kedvezménnyel
- 15.gen! Intel Core ULTRA 9 285K (24mag!) +16-32GB DDR5 +hűtött VRM-es Z890 lap! GAR/SZÁMLA (nevedre)
- Bomba ár! Lenovo ThinkPad T14 G1 - Ryzen5 I 16GB I 256-512SSD I 14" FHD I Cam I W11 I Garancia
- BESZÁMÍTÁS! MSI ThinA15 B7VF-449XHU Gamer notebook - R7 7735HS 16GB DDR5 1TB SSD nVidia RTX 4060 8GB
- GYÖNYÖRŰ iPhone 13 mini 128GB Green -1 ÉV GARANCIA - Kártyafüggetlen, MS3837
- Xiaomi 15T Pro 12GB/256GB Mocha Gold használt, karcmentes 6 hónap garancia
- GYÖNYÖRŰ iPhone 12 Mini 128GB Black-1 ÉV GARANCIA -Kártyafüggetlen, MS4203, 94% Akksi
Állásajánlatok
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest
Cég: Laptopműhely Bt.
Város: Budapest