Hirdetés
- E-book olvasók
- AMD K6-III, és minden ami RETRO - Oldschool tuning
- Milyen cserélhető objektíves gépet?
- Gaming notebook topik
- Amlogic S905, S912 processzoros készülékek
- Milyen billentyűzetet vegyek?
- Vezeték nélküli fejhallgatók
- Apple MacBook
- ThinkPad (NEM IdeaPad)
- NVIDIA GeForce RTX 5070 / 5070 Ti (GB205 / 203)
-

PROHARDVER!
JavaScript != Java (A JavaScript nem összekeverendő a Javával, két különböző programozási nyelvről van szó!)
Új hozzászólás Aktív témák
-

Panhard
tag
válasz
 Panhard
#10303
üzenetére
Panhard
#10303
üzenetére
Meg is van: addressControl: false. Köszönöm még egyszer.

-

Panhard
tag
Sziasztok. Google street view térképet használok egy weboldalon. Szeretném eltüntetni a térképről a nagyítási funkciót és az utcanév kijelzést, de velemiért nem működik a setZoomGesturesEnabled (false) és a setStreetNamesEnabled(false) funkció. A javascript hibára is megy miatta.
pano = new google.maps.StreetViewPanorama(document.getElementById('pano'));
streetViewService = new google.maps.StreetViewService();//pano.setStreetNamesEnabled(true); <--nem működik//pano.setZoomGesturesEnabled(true); <--nem működikpano.setPosition(newPosition,50);pano.setPov({heading:kesz.darab[0].irany,pitch:0});

-

Panhard
tag
Lehet javascriptből soros portot írni?
-

Panhard
tag
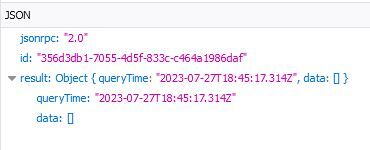
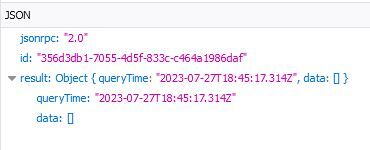
Nem egy képet kérdez le. Az oldalon vannak grafikus elemek, azok vannak SVG-vel megrajzolva. A szerverről csak az elemek paramétereit kéri le másodpercenként. Főleg színeket, értékeket. Csak azt nem tudom hogyan, mert látom, hogy változnak másodpercenként, de az elemzőben az oldal betöltése után nem kér le a szervertől semmit. Illetve csak egy POST kérés ismétlődik 5 mp-enként, amiben a válasz json formátumban a queryTime.

-

Panhard
tag
Az oldalt nem tudom belinkelni, mert nem nyilvános. De nem is az SVG a lényeg, hanem, hogy az oldal 1 másodpercenként tölt le a szerverről adatokat, frissíti az oldalt. Csak nem tudom milyen protokollt használ, mert a böngésző elemzőjében nem látom. Esetleg nincs valami komolyabb elemző program? Vagy milyen lehetőségek vannak még a GET és POST és PUT-on kívül? Mert ezeket a kéréseket elvileg látni lehetne az elemzőben.
-

Panhard
tag
Sziasztok. Van egy weboldal, amin SVG grafikus elemek vannak. Másodpercenként frissül. Néztem a Firefox bfejlesztői eszközében az oldal kommunikációját a szerver felé, de az oldal betöltése után nincs semmi amit letöltene a szerverről másodpercenként. De az oldal mégis frissül. Milyen módszerrel működhet az oldal frissítése, amit ott nem látni?
-

Panhard
tag
Sziasztok! Javascriptben akarok egy json adatot olvasni, de nem sikerül, mert van benne egy perjel.
adat.data[0].valami/barmi
A 'valami/barmi' az a változó neve.
Lehet valahogy a per jelet helyettesíteni? -

Panhard
tag
Sziasztok. Szeretnék egy kis segítséget kérni. Van egy leaflet térképem. Arra markereket rakok ki egy for ciklussal. A markereken van bindpopup is. Ezután ha rákattintok az egyik markerra, lefut az onclick függvény, de azt nem tudom, hogy lehet azonosítani, hogy melyik markerra lett kattintva. Tesznek egy alertet próbáltam kiírni az oldalra a popup ablakban lévő név-el, de nem sikerül. Tudnátok ebben segíteni?
for (var i = 0; i < 50; i++) {
marker.addTo(map).bindPopup(adat[i].nev).on('click', function (e) { alert(e.????); });
} -

Panhard
tag
-

Panhard
tag
Akkor csak nálam nem működik valamiért. Az első objektum értékeit ki tudom olvasni, csak a másodikat nem. Lehet hozzá köze annak, hogy a json-t egy php fájl generálja?
A javascript pedig így dolgozza fel:$.getJSON("setup.php?eszkoz="+eszkoz, function (result) {kesz = result;
document.getElementById("username").innerHTML = kesz[0].username;
document.getElementById("eszkoz").innerHTML = eszkoz;
document.forms["myForm"]["p01"].value=kesz[0].upload_interval;
document.forms["myForm"]["p02"].value=kesz[0].minspeed;
document.forms["myForm"]["p03"].value=kesz[0].waitsleeptime;
document.forms["pidForm"]["pidt01"].value=kesz[1][0].ido;
document.forms["pidForm"]["pidt02"].value=kesz[1][1].ido;
document.forms["pidForm"]["pidt03"].value=kesz[1][2].ido;
document.forms["pidForm"]["pid01"].value=kesz[1][0].pid;
document.forms["pidForm"]["pid02"].value=kesz[1][1].pid;
document.forms["pidForm"]["pid03"].value=kesz[1][2].pid;
} -

Panhard
tag
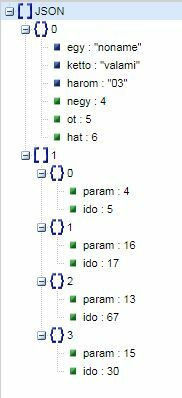
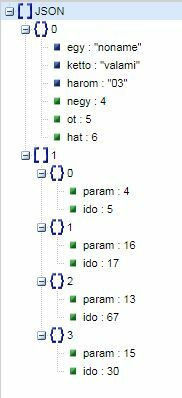
Sziasztok. Van egy ilyen json formátumom:
[{"egy":"noname","ketto":"valami","harom":"03","negy":04,"ot":05,"hat":06},[{"param":4,"ido":5},{"param":16,"ido":17},{"param":13,"ido":67},{"param":15,"ido":30}]]Online nézővel így néz ki:

Az első tömb soraira így tudok hivatkozni:
json[0].egy
json[0].ketto
json[0].harom
stb.Hogyan tudok hivatkozni javascriptben a második tömb soraira? Így nem megy:
json[1][0].param
így sem:
json[1].param[0] -

Panhard
tag
Sziasztok! Egy javascript kódban van egy JSON hívás. Ez egy php-t tölt be. Ennek a php-nek a kimenete kb: 200kb, és ezt a javascript kód másodpercenként hívja meg.
A probléma az, hogy a böngésző már 5 perc után olyan 1giga ramot használ, ha ez a weblap meg van nyitva. Teljesen belassul. Van erre valami megoldás? Előre is köszi. -

Panhard
tag
Sziasztok!
Van valamilyen megoldás arrra, hogy egy google maps oldalról el lehessen tüntetni az api kódomat?
Ez a kód:<script async defer
src="https://maps.googleapis.com/maps/api/js?key=APIKEY&callback=initMap">
</script>Nem lehet valahogyan PHP-ben átadni a google szervernek?
Vagy miért így találta ki a google? Nem baj, hogy bárki hozzáférhet a weblapról? -
-

Panhard
tag
Értem. Utána fogok olvasni.
Így már csináltam lekérést, csak itt adatokat kértem le, integer számokat jsonban. De ennél a megoldásnál a php-ben is van egy json encode, ami az adatokat json formátumúra alakítja.$.getJSON("data.php?idx1=".$parameter1."$idx2=".$parameter2, function(data) {
document.getElementsByClassName("aaaa")[0].textContent = data.egy;
document.getElementsByClassName("aaaa")[1].textContent = data.ketto;
document.getElementsByClassName("aaaa")[2].textContent = data.harom;
});De most egy komplett táblázatot kellene, ami a php kimenete. Gondolom ezt nem szerencsés json formátumúra alakítani, mert a html oldal nem fogja megjeleníteni helyesen.
-

Panhard
tag
válasz
 Panhard
#6465
üzenetére
Panhard
#6465
üzenetére
Köszi a választ. Nem akarom, hogy a php kód leforduljon böngészőben, tudom hogy ott nem fog. A html fájlba ha beincludolom a php-t, akkor oda kiírja az eredményét. Akkor is a szerveren futtatja le. Na most ez nem működik úgy, hogy nem a html fájlba, hanem a js fájlba includolom be, és akkor is a szerveren futtatja le, de az eredményét nem kiírja, hanem egy változóba írja bele?
Amit majd aztán ki tudok írni a html oldalra.
Azért lenne jó ez a megoldás, mert a php oldal címe az dinamikus lenne, tehát így hívnám meg:<?php include_once "valami.php?id1=valtozo1&id2=valtozo2";?>
Ezért kellene js-ből hívni, hogy hozzá tudjan tenni a php után a paramétereket.
A lényege az egésznek, hogy a html oldalon beállítok egy kezdő és egy záró dátumot, ezeket submit-el beküldöm a js-be, ott hozzáteszem a php fájlnevéhez paraméterként. A visszakapott táblázatot kellene megjeleníteni a html oldalon.mod: Erre a hozzászólásra akartam válaszolni, bocsi. [link]
-

Panhard
tag
Sziasztok!
Egy javascriptben lévő változó értékének akarom adni egy php file kimenetét. A kimenete egy táblázat.document.getElementById("kimenet").innerHTML = '<?php include_once "valami.php";?>';
A html oldalon el van helyezve ez:<Font id="kimenet" size= "4" color="#aaaaaa"></Font>
Így próbálom, de semmit nem ír ki a html oldal. Hogy lehet ezt megoldani? -

Panhard
tag
Sziasztok!
Az miért van, hogy ez az egyszerű kis kód minden böngészőben fut, kivétel Safari és Internet Explorer?<html><head><title></title></head><body bgcolor=#222222 onload="Getdata()">
<script>
var szaml = 0;
function Getdata(){
szaml ++;
document.getElementById("egy").innerHTML = 123;
document.getElementById("ketto").innerHTML = 456;
document.getElementById("harom").innerHTML = szaml;
document.getElementById("negy").innerHTML = szaml+1;
setTimeout('Getdata()', 500);
}
</script>
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<text id="egy" x="10" y="30" style="font-size: 20; fill:#ffffff">xx</text>
<text id="ketto" x="10" y="50" style="font-size: 20; fill:#77ff99">xx</text>
<text id="harom" x="10" y="70" style="font-size: 20; fill:#ff4499">xx</text>
</svg>
<br><Font id="negy" size= "4" color="#aaaaaa">xxx</Font><br>
</body></html>Ebben a két böngészőben az SVG részen belül a text-hez nem tudja hozzárendelni az értéket? Vagy mitől lehet?
-

Panhard
tag
Köszi, de nem nagyon értem.
Ennél a megoldásnál is csinálnom kell egy for ciklust, ami 90-szer fut le? Annak a változóját hova kell betennem?
Az én megoldásomnál az lehet a hiba, hogy a "data.d0" objektumot String-ként hozom létre, és azt nem tudja értelmezni?Most vetem észre, hogy az első hozzászólásomban elírtam egy változó nevét. Így a helyes ahogy próbáltam:
for(var i=0; i<91;i++){
var ertek = "";
ertek += "data.d";
ertek += i;
eredmeny[i] = ertek;
} -

Panhard
tag
Sziasztok!
Van egy jsonp hívásom, aminek az eredményeit kellene kimásolni egy tömbbe.
Ez így működik is:eredmeny[0] = data.d0;
eredmeny[1] = data.d1;
eredmeny[2] = data.d2;
eredmeny[3] = data.d3;
eredmeny[4] = data.d4;
eredmeny[5] = data.d5;
eredmeny[6] = data.d6;
eredmeny[7] = data.d7;
eredmeny[8] = data.d8;
eredmeny[9] = data.d9;
eredmeny[10] = data.d10;
eredmeny[11] = data.d11;
eredmeny[12] = data.d12;ez így egészen 90-ig.
Namost ez nem szép megoldás, mert rendeteg sor lesz.Próbáltam egy for ciklussal helyettesíteni, de valamiért nem működik:
for(var i=0; i<91;i++){
var ertek = "";
ertek += "data.d";
ertek += a;
eredmeny[i] = ertek;
}Hogy lehetne ezt megoldani?
Új hozzászólás Aktív témák
Hirdetés
- Kínai és egyéb olcsó órák topikja
- Luck Dragon: Asszociációs játék. :)
- E-book olvasók
- Iqos cigaretta
- Asztalos klub
- bobalazs: Microsoft Copilot és hasonló hülyeségek egyszerű kigyomlálása /örök megoldás/
- Honor Magic8 Pro - bevált recept kölcsönvett hozzávalókkal
- Amazon Prime Video
- sziku69: Szólánc.
- Építő/felújító topik
- További aktív témák...
- Bomba ár! Lenovo ThinkPad X270 - i5-7G I 8GB I 256SSD I 12,5" FHD I HDMI I Cam I W11 I Garancia!
- Samsung Galaxy A36 5G 256GB, Kártyafüggetlen, 1 Év Garanciával
- BESZÁMÍTÁS! ASUS TUF Z790 i9 14900K 32GB DDR5 1TB SSD RX 9070 XT 16GB ZALMAN Z10 PLUS Seasonic 750W
- Redmi Note 13 Pro+ 5G 12/512 /// Számla + Garancia
- Dell , Lenovo, Microsoft Core i5 - i7 - 6-7-8-10-11-12. gen. üzleti kategóriás notebookok számlával
Állásajánlatok
Cég: Laptopműhely Bt.
Város: Budapest
Cég: Central PC számítógép és laptop szerviz - Pécs
Város: Pécs