- Projektor topic
- AMD Ryzen 9 / 7 / 5 9***(X) "Zen 5" (AM5)
- Programajánló: közeleg az idei Bacsis-tuning Retró Számítógép kiállítás
- Milyen cserélhető objektíves gépet?
- Milyen billentyűzetet vegyek?
- AMD GPU-k jövője - amit tudni vélünk
- Philips LCD és LED TV-k
- AMD K6-III, és minden ami RETRO - Oldschool tuning
- Májusi hardverszeánsz
- AMD Navi Radeon™ RX 9xxx sorozat
Új hozzászólás Aktív témák
-

Soak
veterán
válasz
 trisztan94
#7699
üzenetére
trisztan94
#7699
üzenetére
Leginkább arra, hogy jól méretezz. A pixelben megadott értékektől el kell vonatkoztatni mindeképpen (persze ott ahol lehet) . A legegyszerűbben úgy lehet, hogy keresel egy ilyen oldalt és megnézed a forráskódját...

-

trisztan94
őstag
Sziasztok!
Egy megrendelőnek készítek egy weboldalt. Szeretnék egy reszponzív dizájnt készíteni életemben először
Mikre kell figyelni ilyen dizájn esetében? Mit csináljak / mit ne csináljak?Jelenleg itt tart a dolog: [link]
Nekem így jelenik meg:
Igaz, még csak a fejléc van kész, de a jsfiddle-s példán is látszik, hogy elcsúszik más felbontásnál.
Ha valaki nem tudná, hogy mi az a reszponzív dizájn:
Az a lényege, hogy nem készítünk külön mobil oldalt a site-nak, hanem egyetlen dizájn alkalmazkodik a képernyőmérethez és aszerint nagyítja / kicsinyíti a megjelenítést.tl;dr:
Mire kell figyelni reszponzív dizájn készítésénél?
-

CSorBA
őstag
válasz
 scott_free
#7696
üzenetére
scott_free
#7696
üzenetére
Amelyik jól kifér és jól mutat

Kezdőlap, Főoldal variációt. A Címlap akkor jó, ha ne adj isten, valami förtelmes eset miatt, nem lenne épp abban a font készletben ő betű

-

G.F.
aktív tag
válasz
 scott_free
#7696
üzenetére
scott_free
#7696
üzenetére
Nekem a 'Kezdőlap' a szinpatikus...
-

scott_free
senior tag
sziasztok,
a "Home"-ra magyarul mit használtok:
- Kezdőlap
- Főoldal
- Címlap
- vagy mást???
(van erre vmi általánosan elfogadott kifejezés?) -
-

martonx
veterán
-

G.F.
aktív tag
válasz
 Sk8erPeter
#7692
üzenetére
Sk8erPeter
#7692
üzenetére
Amit leírtál, azt evidens, joomlával foglalkoztam már (ezért is írtam modulpozíciót az elején), de itt egyszerűen nem látom, hogy tudok ide vagy oda pakolászni egy modult. Köszi a slideshow-t, megnézem. Én sem akartam flasht használni, de próbára mindegy.
-

Sk8erPeter
nagyúr
"Arra gondolok, hogy lehet beállítani, hogy a modul hol jelenjen meg a weblapon. Jobb oldalon, baloldalon? Alul vagy felül?"
Bármelyik modul bármilyen kimenete bárhol megjelenhet.
Vannak modulok, amik definiálnak blokkokat, amiket ide-oda lehet húzogatni az oldalon, vagy csak létrehoznak egy-egy külön oldalt, ami valamilyen kimenetet ad, aztán van olyan modul, amihez tartozik admin-felület, van, amihez nincs külön, van olyan, ami beépül egy másik modul által definiált admin-felületbe (pl. a Views modulhoz tartozóak), nem hoz létre külön, aztán vannak olyanok, amik egyáltalán nem definiálnak blokkokat, külön oldalakat, csak valami háttérfeladatuk van, és így tovább, a lehetőségek száma végtelen...Ezt a WS Slideshow modult nem ismerem, de nem valami nagy szám, eleve mivel Flash-es, nem túl tetszetős, manapság elég kevés indok van Flash-es slideshow-t használni, hacsak nem valami tényleg iszonyatosan hű de nagyon animált, amire még nincs JavaScript-alapú alternatíva, de általában manapság már mindenre van; alternatívák vannak bőven, többek közt a Views Slideshow (két magyar nyelvű gyors áttekintés: [1], [2]), a Galleria (demo), stb.
-

G.F.
aktív tag
válasz
 Sk8erPeter
#7690
üzenetére
Sk8erPeter
#7690
üzenetére
Arra gondolok, hogy lehet beállítani, hogy a modul hol jelenjen meg a weblapon. Jobb oldalon, baloldalon? Alul vagy felül? Tanulgatnám a drupált. Feltettem localhostra, úgy tűnik rendben működik. Letöltöttem egy ws slideshow nevezetű modult,ami gondolom egy slideshowt próbál létrehozni, de nem látom hol. Az adminon ki van pipálva a modul. Ugyanott minden library fut, amit igényel.
-

Sk8erPeter
nagyúr
Nem értem a kérdést. Mi az, hogy "publikálni egy modulpozícióban"?

Mire gondolsz? A modulok kódjainak lefutási sorrendjére?Ha igen: Drupalban a modulok ún. hookjainak lefutási sorrendjét a system táblában lévő weight mező értéke határozza meg (egy integer szám, ami defaultból 0). Minél kisebb egy adott modul "súlya", tehát minél kisebb ez a szám, annál feljebb lesz a prioritási sorrendben, a "nehezebbek" lejjebb kerülnek, később futnak le. A modulok telepítésekor kerül be ez az érték a system táblába, az alapértelmezett 0 értéket könnyű felülbírálni. Példák:
How to update a module's weight
http://drupal.org/node/110238
Ha fontos, hogy minél előbb fussanak le egy adott modul kódjai (más modulok előtt), akkor minél kisebb legyen a "súlya", ha későbbre szeretnéd ütemezni, akkor legyen nagyobb ez az érték. -

Lacces
őstag
Elméleti kérdésem van.
Bootstrap (twitter), Foundation (zurb) ezek pontosan micsodák? . Egyszer azt olvasom és talán legtöbbször, hogy front-end framework-ök, máskor, hogy CSS keretrendszerek, harmadszor nem más mint library. De úgy mint front-end framework-re definíciót nem találok a neten.
. Egyszer azt olvasom és talán legtöbbször, hogy front-end framework-ök, máskor, hogy CSS keretrendszerek, harmadszor nem más mint library. De úgy mint front-end framework-re definíciót nem találok a neten. 
-

CSorBA
őstag
válasz
 PumpkinSeed
#7687
üzenetére
PumpkinSeed
#7687
üzenetére
Azért mert position: absolute van rajta.
Jobban járnál, ha beraknád a képeket egy divbe, aminek a szélessége akkora, mint a #gallery, ott már középre tudod igazítani. És ezeket a diveket váltogatod.
-

PumpkinSeed
addikt
Sajnos már nem tudom szerkeszteni az elsőt, de lenne egy problémám.
Ezen a honlapon a galéria menüpont alatt, ha egyet visszalapoztok a képek közül akkor látjátok, hogy az a kép nem középen van.
Már próbáltam margin: auto;-t, és text-align: center;-t. Valami ötlet? -

G.F.
aktív tag
Drupált telepítettem, most ismerkedünk. Az lenne a kérdésem, hogy ha telepítek egy modult, azt hogyan lehet publikálni egy modulpozícióban? Vagy ez itt nem így működik?
-

alienpapa
senior tag
A második verzióra gondoltam.
Pl van egy megszerkesztett oldal, ami nem is egy oldal, csak egy sima kép, amin meg vannak rajzolva menük, gombok stb... Majd egy wordpress sablon segítségével megmondom, hogy ennek a képnek melyik része viselkedjen linként, menüként, tartalomként. Gyakorlatilag egy "halott" képbe életet lehelni. -

martonx
veterán
Az informatika semmi más, mint szellemi termék. Namost annyit érsz, amennyi a fejedben van, amennyire nehéz téged pótolni. Ha mindenkinek mindent elmondasz, akkor a tudásod gyakorlatilag nullára redukálódik.
Ugyanakkor a segítség, iránymutatás teljesen más tészta. Segíteni, közösen ötletelni jó dolog, bárki szorulhat némi ötletre, iránymutatásra. Olyan is van, hogy meg is tudná csinálni, csak benéz valamit, és több szem többet lát alapon, más meg kapásból kiszúrja a hibát.
Engem az zavar, amikor magukat programozónak képzelő vérpistik teszik fel nap, mint nap azokat a kérdéseiket, amiknek a megválaszolásával te gyakorlatilag nekik keresed a pénzt. -

The DJ
addikt
válasz
 alienpapa
#7681
üzenetére
alienpapa
#7681
üzenetére
Egy meglévő Wordpress alapú oldalra? Minden probléma nélkül. De ha a kérdés arra irányul, hogy egy nem WP-re épülő oldalra rá tudod-e applikálni a témát, akkor a válasz az, hogy lehetséges ugyan, de elég nehezen. Elég nagy munka, mivel egy Wordpresshez elkészített sablon önmagában nem "üzemel" és kezdőként nem is olyan egyszerű átültetni más formátumba.
-

alienpapa
senior tag
Egy meglévő oldalra rá lehet húzni a wordpress sablont?
-

DeltaPower
addikt
Valaki egyszer azt mondta, hogy ha valamit jól csinálsz, akkor ne csináld ingyen.

Én kifejezetten szeretek másokat szakmai dolgokra okítani, de inkább ötletet, iránymutatást, továbbgondolandó alapot adok, mint kész megoldást. Aki kész megoldást vár anélkül, hogy ő minimális mértékben hozzájárulna a saját előrejutásához, azt viszont elhajtom a búsba.
-

Phvhun
őstag
Lehet kicsit magasröptű voltam, de mégegyszer bepróbálkozok ezzel a kérdéssel:
Ha nagyon értetek valamihez, akkor szívesen tanítottok másokat a szakma fortélyaira az authoritásátok növelése érdekében, vagy inkább megtartjátok magatoknak az igazán értékes információkat, hogy ti profitálhassatok belőle jobban?
-

alienpapa
senior tag
-

alienpapa
senior tag
Firefox alá van egy Firebug nevű kiegészítő. Valszeg sokan ismeritek. A bal oldali részen mutatja a html kódot, jobb oldalon meg a css-t. A css-nél azt is mutatja, hogy melyik fájl hanyadik sorában van a kijelölt elemre vonatkozó rész, viszont a html részen nem. Így nem tudom, hogy az adott részt hol lehet szerkeszteni. Hogy tudom kideríteni a fájl nevét?
-

CSorBA
őstag
válasz
 Speeedfire
#7669
üzenetére
Speeedfire
#7669
üzenetére
Szerintem ez csak a felhasználókat minősíti

-

PumpkinSeed
addikt
válasz
 Speeedfire
#7671
üzenetére
Speeedfire
#7671
üzenetére
egy ilyen: lafhnaiuth9cz243984zvweiuhtilweuvz943*-/-v34*/v34v jelszó mellé szerintem mindegy mi a felhasználó név.

-

Speeedfire
félisten
válasz
 PumpkinSeed
#7670
üzenetére
PumpkinSeed
#7670
üzenetére
Nem a jelszóval van a gond, hanem az admin felhasználó nevével. Nem adunk admin és hasonló felhasználónevet neki.

-

PumpkinSeed
addikt
válasz
 Speeedfire
#7669
üzenetére
Speeedfire
#7669
üzenetére
Azt nem mondanám számítógéphez értő embernek bármilyen területen is foglalkozik azzal, aki ilyen jelszót add meg.

-

Speeedfire
félisten
-

PumpkinSeed
addikt
válasz
 Speeedfire
#7667
üzenetére
Speeedfire
#7667
üzenetére
Ja tényleg, hát a belinkelt kódban benne van.

-

Speeedfire
félisten
válasz
 PumpkinSeed
#7666
üzenetére
PumpkinSeed
#7666
üzenetére
Nem magic, mert leírtad az hex kódot. Én csak átírtam rgb-re.

-

PumpkinSeed
addikt
válasz
 Speeedfire
#7665
üzenetére
Speeedfire
#7665
üzenetére
Az szép, It's magic, mert eltaláltad halál pontosan milyen adatokkal akartam csinálni.

-

Speeedfire
félisten
válasz
 PumpkinSeed
#7663
üzenetére
PumpkinSeed
#7663
üzenetére
Áttetsző háttérre, amúgy ez a megoldás:
background-color: rgba(1, 24, 26, 0.6);
-

DeltaPower
addikt
válasz
 PumpkinSeed
#7661
üzenetére
PumpkinSeed
#7661
üzenetére
Ez azért működik így, mert magára az elemre rakod az átlátszóságot, nem pedig a hátterére. Emiatt a benne foglalt összes elemre is vonatkozik.
Átlátszó háttérre, ahogy írtam, ott van a png kép. Ha van border, és azt is átlátszóra akarod, akkor position: absolute-vel és z-index-el lehet játszani.
-

PumpkinSeed
addikt
válasz
 Speeedfire
#7662
üzenetére
Speeedfire
#7662
üzenetére
egy div aminek lekerekített az oldala és áttetsző a háttere, és azon szöveget ami nem áttetsző mint a háttér.

-

Speeedfire
félisten
válasz
 PumpkinSeed
#7661
üzenetére
PumpkinSeed
#7661
üzenetére
Még mindig nem írtad le, hogy mi a cél vele. Mi az amin az áttetszőséget akarod állítani?
-

PumpkinSeed
addikt
válasz
 DeltaPower
#7660
üzenetére
DeltaPower
#7660
üzenetére
Amúgy én ezt nem értem. Annyi mindent szépen meg lehet csinálni css3-al, é pont egy ilyenre nem gondolnak a fejlesztők?

-

DeltaPower
addikt
válasz
 PumpkinSeed
#7659
üzenetére
PumpkinSeed
#7659
üzenetére
Attól függ mit akarsz csinálni. Ha félig átlátszó hátteret akarsz valami alá, akkor ott a png kép. Ha az nem működik, akkor position: absolute-vel az opacity-s elem fölé rakod a többit.
-

PumpkinSeed
addikt
válasz
 DeltaPower
#7658
üzenetére
DeltaPower
#7658
üzenetére
És valami ötlet, hogy mit csináljak helyette?
-

DeltaPower
addikt
válasz
 PumpkinSeed
#7657
üzenetére
PumpkinSeed
#7657
üzenetére
Sehogy.
-

PumpkinSeed
addikt
válasz
 Speeedfire
#7656
üzenetére
Speeedfire
#7656
üzenetére
A hiba az az volt, hogy szerkesztettem és az index.html é a style.css az asztalon volt egy mappába. Szerkesztés közben mindig mentettem mint minden normális ember. A notepad++ bebuggolt, és a C: meghajtó gyökerében létrehozott egy új mappát ennek a két állománynak minden mentés után. Mivel én ezt nem tudtam, csodálkoztam, hogy miért nem látom a változást...

Na de egy kérdés:
Hogyan tudom megakadályozni, hogy az opacity a következő divre is öröklődjön?
-

Speeedfire
félisten
válasz
 PumpkinSeed
#7654
üzenetére
PumpkinSeed
#7654
üzenetére
Adj neki egy szélesség értéket.
Illetve ezt használd a backgound-ra:background: #01181a url(hatterkep.jpg) no-repeat center top;
-

alienpapa
senior tag
Valamiért elmászott az a kis menü, ami a wordpress oldal tetején van. Az admin felületen nincs semmi gond.
Itt egy kép:
Mi lehet a gond?
-

CSorBA
őstag
válasz
 lordjancso
#7652
üzenetére
lordjancso
#7652
üzenetére
Pedig az egy teljesen használható megoldás. A width-et úgyis tudod, szóval a margin-left-et meg tudod adni. A height meg ha dinamikusan változik, akkor azt kell megnézned js-el, h. mennyi, majd margin-top minusz az az érték. Ennél egyszerűbbet nem tudok.
-

lordjancso
senior tag
válasz
 fordfairlane
#7650
üzenetére
fordfairlane
#7650
üzenetére
Ennyire nem szeretnék hackelni.
Valószínűleg jobb híján marad a javascript, de azért még keresgélek, hátha... -

DeltaPower
addikt
válasz
 lordjancso
#7648
üzenetére
lordjancso
#7648
üzenetére
Egyáltalán nem elegáns és egyéb bajok is vannak vele, elég böngészőfüggő.
-

fordfairlane
veterán
válasz
 lordjancso
#7643
üzenetére
lordjancso
#7643
üzenetére
Valami ilyesmi?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Függőlegesen középre</title>
<style>
html, body {
margin: 0;
padding: 0;
}
#conth {
position: absolute;
top: 50%;
width: 100%;
}
#contv {
background-color: #AAA;
position: absolute;
left: 50%;
height: 600px;
width: 800px;
margin: -300px 0 0 -400px;
}
</style>
</head>
<body>
<div id="conth">
<div id="contv">Tartalom</div>
</div>
</body>
</html> -
válasz
 DeltaPower
#7646
üzenetére
DeltaPower
#7646
üzenetére
Köszi, sohasem volt még erre szükségem.

-

lordjancso
senior tag
válasz
 Speeedfire
#7644
üzenetére
Speeedfire
#7644
üzenetére
Nekem is megfordult a fejemben ez az ötlet, de nem érzem elég elegánsnak.

-

Speeedfire
félisten
válasz
 DeltaPower
#7646
üzenetére
DeltaPower
#7646
üzenetére

Csak azért tudom, mert valami miatt már nekem is kellett egyszer a belső méret.

-
válasz
 Speeedfire
#7644
üzenetére
Speeedfire
#7644
üzenetére
Szerintem is csak a JS megoldás játszik. Viszont azt nem tudom, hogy hogyan lehet vele vele lekérdezni a böngésző hasznos vertikális méretét, mert ugye a menüsor+eszköztárak méretét illene levonni.
-

Speeedfire
félisten
válasz
 lordjancso
#7643
üzenetére
lordjancso
#7643
üzenetére
Esetleg js megoldás nem jó?
Megnézed, hogy mekkora az ablak, abból levonod a 600-at, majd osztod kettővel és a kapott értéket megadod a lap margin-top értékének. -

lordjancso
senior tag
Sziasztok!
Van egy 800x600 méretű, teljesen kész weboldal.
A képernyőn horizontálisan középre van igazítva.
Azt szeretném, hogy az oldal vertikálisan is középen legyen.
Próbáltam már kismillió megoldást:
- két divben absolute és relative pozícionálással.
- két divben table és table-cell kombinációval.
- három divben (vertical-align.com -os példákkal).
- és még jópár módszert, ami különféle weboldalakon találtam.
A table és table-cell megoldás még jó is lenne, de úgy tapasztaltam, hogy csak a szöveges elemeket igazítva középre a divben.
Tudna valaki ebben segíteni?
Köszi! -
válasz
 Sk8erPeter
#7641
üzenetére
Sk8erPeter
#7641
üzenetére
Sejtettem, hogy ez lesz a bibi, de inkább rákérdeztem a profiktól. Köszi mindkettőtöknek.
-

Sk8erPeter
nagyúr
Azért fagy be, mert az async paramétert false-ra állítod, így az egésznek a lényegét "rontod el" ("Asynchronous JavaScript and XML"). Tehát állítsd true-ra, vagy még egyszerűbb, ha egyszerűen kihagyod ezt a feltételt, mivel az async:true a default. Bővebben: http://api.jquery.com/jQuery.ajax/
Ez amúgy is 1.8 óta deprecated.
Szerk.: látom közben Speeedfire is megírta.A többire majd máskor reagálok érdemben, most ennyi fért bele
-

Speeedfire
félisten
Én így szoktam használni:
function newsletterform(form, data) {
var href = form.attr('action');
$.ajax({
'type' : 'POST',
'url' : baseurl+href,
'data' : form.serialize(),
'success' : function(data){
showMessage('success',data);
form.children(':input[type=text]').val('');
}
});
}De ha sok adat van, akkor inkább json-t várok vissza és amennyire tudom minimalizálom a visszaadott értékeket.
Amúgy az async értékét állítsd át true-ra, 1.8 óta már nem támogatott.
-
válasz
 Speeedfire
#7638
üzenetére
Speeedfire
#7638
üzenetére
Nálam is főleg akkor, amikor nagy mennyiségű adatot kérek le. Hogy hívod meg a függvényt?
-
Hát, nem szívesen nyitnék direkt TCP kapcsolatot a kliens-szerver között. Az egész projekt nem ér annyit, hogy ekkora biztonsági kockázatot vállaljak. Gyakorlatilag alig lesz ez használva...
Viszont lenne egy kérdésem: ti hogy szoktátok megoldani az ajax kéréseket? Ugyanis én az alábbi kódot használom rá jQuery alatt, viszont a kérés idejére a weboldal kvázi befagy, a beviteli mezőbe sem lehet gépelni közben.
$.ajax({
url: "...",
'async': false,
'global': false,
'type': "GET",
'data': ({paraméterek}),
'success': function(msg){
....
}
}) -

Phvhun
őstag
Egy olyat megpróbálhatsz, hogy tcp kapcsolatot hozol létre a szerver és a kliens között, és akkor úgy mehet a kommunikáció, mintha egy rendes progiról lenne szó, event alapon, nem kell folyton nézelődni, hogy mi a helyzet.
"js tcp connection" meg "php tcp" a kulcsszavak amik neked kellenek.
Szerk: Más: kicsit talán átmegy a kérdésem ideologizálásba, de ha egy területen nagyon pro-k vagytok, akkor szívesen segítetek másoknak is eljutni a szintetekre, vagy inkább óvatosan adjátok ki az info-kat, félve a szakterület felhígulásától és profitábilitásának csökkenésétől?
-

Speeedfire
félisten
válasz
 Sk8erPeter
#7627
üzenetére
Sk8erPeter
#7627
üzenetére
Ahhoz képes jó pár leírásban ezek vannak: setInterval, setUpdate, setTimeout.

-

alienpapa
senior tag
Felraktam a drupalt, és néztem néhány videót jutúbon. Az első benyomásom az, hogy nehézkesebb kezelni, mint a wordpress-t. Arra gondolok pl, h ha wp-ben telepíteni akarok egy plugint, akkor egy beépített felületen le tudom tölteni. Itt meg drupal.org-ről letölteni + bemásolni manuálisan. A témáknál ugyanez.
Meg a témáknál nem nagyon látok preview képeket. Lehet én vagyok rohadt béna, de akkor sem látom sehol, hogy néz ki a téma addig, amíg fel nem telepítettem.Sk8erPeter
Írtad, hogy itt eleve vannak olyan témák amikben szép vertikális menük vannak. Tudnál ajánlani párat?
-

Soak
veterán
válasz
 PumpkinSeed
#7629
üzenetére
PumpkinSeed
#7629
üzenetére
Photoshopban a design-t majd css-el megvalóditod.
-

PumpkinSeed
addikt
Az oldal menüjét hogyan érdemes megcsinálni? CSS vagy inkább photoshop?
-
válasz
 Sk8erPeter
#7627
üzenetére
Sk8erPeter
#7627
üzenetére
Igazándiból amikbe beleolvastam, azok csupán annyiban különböztek az én megoldásomtól, hogy nem setIntervalt használtak, hanem setTimeout-ot, rekurzívan meghívva a fv-t.
-

Sk8erPeter
nagyúr
Nem szokás manapság setIntervalt használni.
Bővebb témázás:
• Facebook chat:
https://www.facebook.com/note.php?note_id=14218138919• http://stackoverflow.com/questions/603046/how-to-implement-chat-using-jquery-php-and-mysql
• http://stackoverflow.com/questions/4174521/how-to-implement-a-chat-room-using-jquery-php
• http://stackoverflow.com/questions/8176937/how-to-implement-a-real-fast-web-chat-with-php
• http://stackoverflow.com/questions/1219532/how-does-in-browser-chat-work
• http://stackoverflow.com/questions/2481696/how-does-gmail-implement-comet
• http://stackoverflow.com/questions/1086380/how-does-facebook-gmail-send-the-real-time-notification
• http://stackoverflow.com/questions/5595199/how-to-create-chat-like-gmail-in-php
• http://stackoverflow.com/questions/12285175/developing-facebook-and-gmail-style-chat
• http://stackoverflow.com/questions/13525608/gmail-chat-in-php
• http://stackoverflow.com/questions/843889/advanced-chat-web-app
-

Speeedfire
félisten
Szerintem a setInterval nem hagyható ki ebből. Valahogy le kell kérdezni a szerverről az adatokat. Vagy ha valami serverice protokoll van, ami nézi az időbélyeget.
Érdekes kérdés amúgy. De lehet valaki tud rá mást is.De ahogy nézem FB-t, ott elküldi a kérést a szervernek és addig vár míg nincs valami új információ és csak akkor küldi vissza az adatokat. Illetve addig nem is küld kérést.
-
Egy chatet készítek éppen Js-PHP-MySQL alapon. Gyakorlatilag már kész van, csak kíváncsiságból tennék fel egy kérdést: ugyebár a kliens oldalon a küldés nem probléma, viszont az üzenetek fogadása már annál inkább érdekes. Jelenleg setInterval-lal kérdezem le a szerverről a változásokat 2 másodpercenként, ez viszont kicsit sérti a szépérzékem. Van valami ötletetek erre? A facebook chat pl. nem küld szabályos időközönként JS kéréseket, mégis működik...
-

Soak
veterán
válasz
 Jinxb1rd
#7620
üzenetére
Jinxb1rd
#7620
üzenetére
Netes site crawlerekkel meg tudod keresni, vagy használhtod ezt is : http://gsitecrawler.com/
-

Jinxb1rd
addikt
Sziasztok!
Sitemapot akarok generáltatni és azt vettem észre, hogy szerinte létezik ilyen, hogy:
http://hoszigeteles-gipszkarton.hu/termekeink/termekeink/belteri-falfestekek
természetesen 'termekeink/'-ből csak egy kellene.
Tud valaki olyan eszközt, amivel rá tudok keresni, hogy hol talált ilyen linket a weboldalon?

Persze az is lehet, hogy a program dolgozik rosszul, ezt majd mindjárt letesztelem, de attól érdekelne valami linkereső dolog. Bármikor jól jöhet...
-

alienpapa
senior tag
Wow... nagyon jól néznek ki ezek a témák! Ez egyszerűen elképesztő. A színvilága közel áll ahhoz, amire nekem szükségem lenne. A vertikális menü stílusa is nagyon jó. Le is töltöttem. Egy vadonat új menüt tett be a wordpressbe, ahol van egy csomó beállítási lehetőség. Minden tetszik benne az elrendezést kivéve. De sajnos azt nem tudtam megváltoztatni.
Biztosan ki lehet valahogy szedni ebből a bal oldali menüt, meg azokat a fájlokat amik a megjelenésért felelősek. Aztán meg átvariálnám őket. Ha mást nem is, akkor csak a vertikális menüt...
Sk8erPeter
Kipróbálom mindenképpen a Drupalt! Lehet, hogy sokkal jobban kézre áll majd mint a wordpress. Viszont ez neked azért nem jó, mert téged foglak nyaggatni majd az idióta kérdéseimmel. Muahahaha

-

homeless09
őstag
válasz
 Sk8erPeter
#7617
üzenetére
Sk8erPeter
#7617
üzenetére
Köszi szépen.

-

Sk8erPeter
nagyúr
válasz
 homeless09
#7614
üzenetére
homeless09
#7614
üzenetére
A "beépítési útmutató" ott van a lejátszó honlapján:
http://jplayer.org/latest/quick-start-guide/
De el tudod lesni a kódot úgy is, ha megnézed a forráskódját azoknak az oldalaknak, ahol láthatod élőben is működni a lejátszót. Kelleni fog hozzá HTML-, CSS- és némi jQuery-ismeret, hogy saját igényeidre tudd szabni.
De vannak előre legyártott sablonok/sminkek is, amiket csak fel kell használni, és a beállításuk nagyon egyszerű.Még régebben felraktam ide a 2.1.0 változatról egy demót, ezt egy az egyben lemásolhatod:
http://jsfiddle.net/Sk8erPeter/NhJpj/De most nézem, "hivatalos" demó is van jsFiddle-ön, lásd a főoldali linket:
http://jsfiddle.net/jPlayer/Q4LMV/ -

Sk8erPeter
nagyúr
válasz
 alienpapa
#7613
üzenetére
alienpapa
#7613
üzenetére
Jaja, Drupalban is találhatsz eleve megfelelő sminket, aminél eleve tetszetős a vertikális menü, vagy ha mégsem jön be, akkor mondom, felrakod pl. a Superfish modult, és úgy állítod be, hogy akkor te most vertikálisat szeretnél, aztán beállítasz egy színsémát/sablont is hozzá, amit biztosítanak a modulhoz; ha azonban nem felel meg az igényeidnek, akkor lehet a sablon nélküli, csupasz változatot is használni, aztán azt egyedileg beállítani saját CSS-sel (de mint említetted, ez egyelőre nem opció). Témából/sminkből/theme-ből rengeteg van Drupal esetén is, hasonlóan a WordPress-hez.
Most már tehát mindkét népszerű CMS ilyen irányú lehetőségeit ismered, most már csak választanod kell, hogy melyik szimpatikus. És tudom, most jól megnehezítettük a dolgodat, hogy mindkét CMS-sel kapcsolatban ugyanolyan vonzó érveket hallhattál.
És tudom, most jól megnehezítettük a dolgodat, hogy mindkét CMS-sel kapcsolatban ugyanolyan vonzó érveket hallhattál. 
-

The DJ
addikt
válasz
 alienpapa
#7609
üzenetére
alienpapa
#7609
üzenetére
Ennek a célnak az elérésére két lehetőséged van. Az első és legegyszerűbb az az, hogy eleve olyan témákat keresel, amelyeknél eleve van egy vertikális menü. Például itt van néhány: [link])
Egy meglévő téma esetében pedig olyan lehetőségeid vannak, hogy keresel egy megfelelő menü plugint (mondjuk ezt: [link]), telepíted, aktiválod. Beállítod az egyik bal oldali widgetbe és paraméterezed igényeid szerint. Így már lett is egy bal oldali menüd. A felsőt pedig vagy kikapcsolod vagy kikommenteled a téma header.php fájljában a menü megjelenítéséért felelős részt (ha máshogy nem tűnne el). Wordpress esetében is szinte minden megoldható, csak kicsit utána kell olvasni a dolgoknak. Persze ez a módszer még javában az egyszerű kattintgatós megoldások közé tartozik. Azért azt meg kell jegyezni, hogy ott van még az a lehetőség is, hogy teljesen egyéni menüt is bepakolhatsz bárhova és ehhez még csak plugin se kell, csak némi PHP ismeret.
Úgy gondolom másik CMS-el sem lenne ezt könnyebb összehozni, tehát mindenütt olvasnod és keresgélned kell első körben, főleg úgy, hogy most ismerkedsz ezzel a világgal. Persze egy próbát adhatsz a Drupalnak is ha gondolod. Addig nem tudhatod melyik áll a legközelebb hozzád addig, amíg nincs egyéni tapasztalatod a versenyzőkkel.

-

homeless09
őstag
válasz
 Sk8erPeter
#7601
üzenetére
Sk8erPeter
#7601
üzenetére
Egy beépítési útmutatót tudnál linkelni/írni nekem? Még nem igazán foglalkoztam ilyesmikkel.

-

alienpapa
senior tag
válasz
 Sk8erPeter
#7612
üzenetére
Sk8erPeter
#7612
üzenetére
Gondolom drupalban is van egy csomó előre megszerkesztett sablon. Az lehetséges, hogy egy fasza sablon előre megszerkesztett menügombjait rendezem el úgy, ahogy én akarom? Mert az a helyzet, hogy 3 nappal ezelőtt még kb azt sem tudtam, hogy mi az hogy weblapszerkesztés és úgy gondolom a saját CSS fájl készítése egy sokkal magasabb szint, mint amire jelen pillanatban képes vagyok.
Én úgy képzeltem el ezt az egészet, hogy kapok egy csomó "alkatrészt" amikből eldöntöm majd, hogy mit "építek". Nem akarok alkatrészeket készíteni... csak építeni kész alkatrészekből!
 Egyelőre...
Egyelőre... 
-

Sk8erPeter
nagyúr
válasz
 alienpapa
#7611
üzenetére
alienpapa
#7611
üzenetére
Fogalmam sincs a lehetőségekről WordPress-ben, emiatt nem biztos, hogy váltanod kell, én ezt a részt nem ismerem, úgyhogy ezt majd leírja The DJ; én a Drupal-részét ismerem, ezért említettem meg azt. Ott pl. van a Superfish modul, ami a jQuery-vel támogatott Superfish plugint használja fel, ami hierarchikus elrendezésű menük egyszerű létrehozását teszi lehetővé, a példákat lásd az "Examples" fülön. Kapsz előre legyártott sablonokat, de ha egyedi megoldást szeretnél, természetesen át kell szabnod majd saját CSS-fájlban. Ez egy nagyon jól konfigurálható modul, könnyű összekattintani vele vertikális és horizontális menüt egyaránt.
Ettől még nem feltétlenül kell váltanod, ha találsz megfelelő megoldást WordPress-ben is.
Azt használd, amelyik neked kényelmesebb, jobban megfelel az igényeidnek. Ehhez persze mindkettőt ki kell próbálnod, hogy el tudd dönteni. -

alienpapa
senior tag
válasz
 Sk8erPeter
#7610
üzenetére
Sk8erPeter
#7610
üzenetére
Hmmmm....
Szóval akkor drupalban minden nehézség nélkül csinálhatok fullos, csili-vili, színes 1000 féle függőleges menüt?
Mert akkor drupalra váltok. -

Sk8erPeter
nagyúr
válasz
 alienpapa
#7609
üzenetére
alienpapa
#7609
üzenetére
írd be Google-be, hogy "WordPress vertical menu plugin", és egészen biztos, hogy fogsz találni neked tetszőt előbb vagy utóbb...
Valszeg ki kell kapcsolnod az alapértelmezett menümegjelenítést a jelenlegi theme-ben, amit használsz, aztán a pluginnel megjelenített blokkot simán a megfelelő helyre húzni, vagy hasonló... legalábbis Drupalból kiindulva, ahol ez elég egyszerűen megoldható kérdés... -

alienpapa
senior tag
válasz
 Sk8erPeter
#7608
üzenetére
Sk8erPeter
#7608
üzenetére
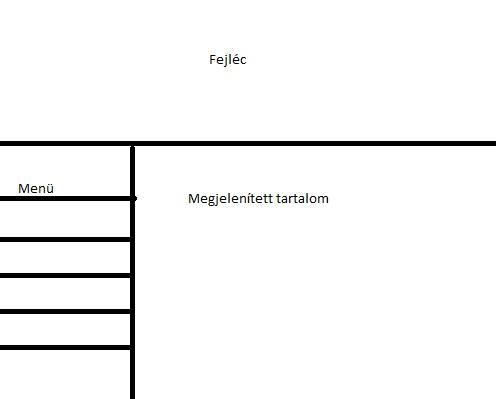
Én is csak azért kezdtem el használni, mert nem találok olyan sablont amiben a menük függőlegesen lennének. Mindegyikben vízszintesen vannak a fejléc alatt és kb ennyi.
Nekem valami ilyesmi elrendezésre lenne szükségem:
Esetleg ha valaki látott ilyen témát, vagy tudja hogyan elehet elkészíteni, akkor annak nagyon megköszönném!
-

Sk8erPeter
nagyúr
"Viszont ez az Artisteer nem biztos, hogy annyira nyerő döntés. Régen amikor nézegettem piszok összehányt kódot generált (bár igaz, hogy én Joomla sablonokat kattintgattam össze benne akkoriban)."
+1.
Az Artisteert kerülje mindenki jó messziről! Drupalban is undorító kódokat okád össze, elég rákeresni drupal.hu-n, mennyi probléma származott belőle, kiszámíthatatlan hibák forrása lehet NEM CSAK megjelenítésben.==========
(#7605) trisztan94 :
Nem tudom, 10 másodperc guglizás után: [link], [link]
Hátha valakinek tapasztalata is van vele.Nekem Drupal + Zen + SASS-sal van igen kellemes tapasztalatom, tényleg nagyon radikálisan gyorsítja a CSS-sel való munkát.
-

The DJ
addikt
válasz
 alienpapa
#7606
üzenetére
alienpapa
#7606
üzenetére
Sajnos ezt így látatlanból nem tudom neked megmondani (és szerintem más sem). De ha feltöltöd valahova az általam említett két PHP fájl tartalmát, akkor az kezdetnek szerintem megteszi és hátha akkor tudok valami okosat mondani (vagy ami még jobb, ha az egész sablont bezippelve belinkeled és akkor meg tudom keresni benne az ide vonatkozó részt). Viszont ez az Artisteer nem biztos, hogy annyira nyerő döntés. Régen amikor nézegettem piszok összehányt kódot generált (bár igaz, hogy én Joomla sablonokat kattintgattam össze benne akkoriban).
-

trisztan94
őstag
válasz
 Sk8erPeter
#7584
üzenetére
Sk8erPeter
#7584
üzenetére
Köszi az infokat!

Igazából kiguglizhattam volna, na mindegy
Sass vagy Less mennyire használható ASP net mvc-vel szerintetek? A nuget csomagok közt nem találom, így felek hogy kialasztaná a VS-t
 valakinek van tapasztalata velük Visual Stúdióban (2012)?
valakinek van tapasztalata velük Visual Stúdióban (2012)?
Esetleg haml? Razorral mennyire használható?A másik amire gondoltam az vagy a HTML5Boilerblate vagy a Twitter Bootstrap. Ezekről valaki? (Szinten VS2012, MVC4)
-

The DJ
addikt
-

alienpapa
senior tag
Be van állítva wordpressben, hogy 10 bejegyzés legyen oldalanként. Ennek ellenére csak 2 jelenik meg, aztán új lapot nyit. Mi lehet a baja?
-

homeless09
őstag
The DJ, Sk8erPeter Köszi mindkettőtöknek.

-

Sk8erPeter
nagyúr
válasz
 homeless09
#7597
üzenetére
homeless09
#7597
üzenetére
Én a jPlayert ajánlanám, NEM Flash-alapú, de van Flash-fallback, és nagyon jól konfigurálható:
http://jplayer.org/latest/demos/
Új hozzászólás Aktív témák
Hirdetés
- Projektor topic
- AMD Ryzen 9 / 7 / 5 9***(X) "Zen 5" (AM5)
- Konteó topic
- D1Rect: Nagy "hülyétkapokazapróktól" topik
- Programajánló: közeleg az idei Bacsis-tuning Retró Számítógép kiállítás
- Milyen cserélhető objektíves gépet?
- Nők, nőügyek (18+)
- Haditechnika, harcászat
- Óra topik
- Milyen billentyűzetet vegyek?
- További aktív témák...
- AOC AGON PRO PD49 - 49", OLED, 5120x1440, 240Hz, 1800R, 0.03ms, HDR400 - Új - Eladó!
- GAMER PC: RYZEN 5 5500 ///32 GB DDR4/// RX 6700XT 12 GB /// 512 GB SSD
- Thinkpad X13 Gen3 13.3" FHD+ IPS i5-1235U 16GB 256GB NVMe ujjlolv IR kam gar
- GAMER PC : RYZEN 5 5600X /// 32 GB DDR4/// RX 6700 XT 12 GB /// 1TB NVME
- LAPTOP-TABLET! Microsoft Surface Pro 4, i5-6300U, 4GB/128GB, 2736x1824/IPS, TOUCH, garancia!
- PS3 Játékok 1500Ft/db - RÉSZLETEK A LEÍRÁSBAN
- LG 65BX - 65" OLED - 4K 120Hz 1ms - NVIDIA G-Sync - FreeSync Premium - HDMI 2.1 - PS5 és Xbox Ready!
- Dell D6000 univerzális dokkoló USB-C/ USB-A, DisplayLink & Dell WD15 (K17A) USB-C + 130-180W töltő
- iKing.Hu - Nubia Z60S Pro - Cyan - Használt, karcmentes
- Apple iPhone 12 128GB, Kártyafüggetlen, 1 Év Garanciával
Állásajánlatok
Cég: Liszt Ferenc Zeneművészeti Egyetem
Város: Budapest
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest
















![;]](http://cdn.rios.hu/dl/s/v1.gif)