Hirdetés
- Szénszál és réz találkozik az Inno3D egyslotos RTX VGA-in
- Vezetékmentes és kompakt gaming klaviatúra a Cherry Xtrfy védjegyével
- Cserélhető filtereket biztosít az Elgato legfrissebb, 4K-s webkamerája
- A YouTube-ot is betiltják a gyereknél az ausztrálok
- Gyilkosságban és öncsonkításban akart segíteni a ChatGPT
- Haladó fájlrendszerek, de mire jók? Ext4 vs Btrfs vs ZFS vs APFS
- Milyen processzort vegyek?
- Milyen notebookot vegyek?
- Házimozi haladó szinten
- AMD K6-III, és minden ami RETRO - Oldschool tuning
- Azonnali VGA-s kérdések órája
- Kormányok / autós szimulátorok topikja
- Nem indul és mi a baja a gépemnek topik
- Egér probléma
- Fejhallgató erősítő és DAC topik
Hirdetés
Talpon vagyunk, köszönjük a sok biztatást! Ha segíteni szeretnél, boldogan ajánljuk Előfizetéseinket!
Új hozzászólás Aktív témák
-

Beren
aktív tag
válasz
 fatalista22
#155
üzenetére
fatalista22
#155
üzenetére
Bocs, hogy csak most, de nem sűrűn járok ebbe a topikba... Én egy PocketBook Touch HD3-at tolok. Ez a felugró lábjegyzetet nem kezeli, de ha egy lábjegyzet linkre kattintasz, akkor a lábjegyzet oldalra ugrik a megfelelő helyre, és kitesz egy vissza linket, amivel vissza tudsz ugrani oda, ahonnan "indultál". Az iniciálét elvileg tudja, szerintem ez csak megfelelő CSS kérdése. Az oldaltörést nem tudom - ha jól tudom, az epub formátum nem oldaltörésekkel operál, hanem HTML fájlokkal, de ebből korlátlan számban bele lehet tenni egy epub-ba, szóval akár oldalanként külön fájlba is rendezhetők az anyagok.
-

fatalista22
tag
Tudnál javasolni olyan epub olvasót, ami kezeli a felugró lábjegyzetet, az iniciálét süllyesztve mutatja, esetleg figyel az oldaltörés parancsra is?
Korábban azért nem foglalkoztam túl sokat az epubbal, mert nem találtam egyetlen komfortos appot sem és most sem találok olyat, ami ezeket a dolgokat megfelelően mutatja. epub.03 verzióval exportálok. -

Beren
aktív tag
válasz
 fatalista22
#152
üzenetére
fatalista22
#152
üzenetére
Fapados megoldás, de
<p> </p>? Esetleg a lábjegyzet div-jének adhatsz egy felső margót, valami ilyesmit:style="margin-top: 1rem". -

fatalista22
tag

-

snowdog
veterán
válasz
 fatalista22
#149
üzenetére
fatalista22
#149
üzenetére
Ha beteszel egy oldaltörést, az megfelelne?
-

fatalista22
tag
A sors úgy hozta, hogy megkértek egy epub készítésére. El is készült, de még nem vagyok megelégedve vele, mert rengeteg a lábjegyzet benne, amit felugróként csináltam, de ennek ellenére ugyebár ott vannak a könyv végén és nagyon közel vannak az utolsó sorhoz. Mivel az pont egy táblázat, aki a könyv végére ér, csak egy vonalat lát és utána szorosan a lábjegyzeteket. Szóval azt szeretném mekérdezni, lehetne-e valami közt betenni az első lábjegyzet fölé.
-

snowdog
veterán
<p style="display:flex; align-items:center; justify-content:center;">H(CH)OH vagy CHO ami
<img width="100" height="50" src="../Images/képlet.jpg"/>
</p>
Az indexeléssel nem bajlódtam, meg aztán hogy a kijelző nagyításra hogyan fog reagálni, azt meg nem tudom.
-

Oldman2
nagyúr
Kémiai képletet (jpg) kellene átméretezni és az előtte lévő szöveg közepvonalához illeszteni...
Ezt hogyan lehetséges?

-

Oldman2
nagyúr
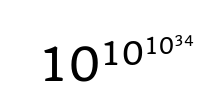
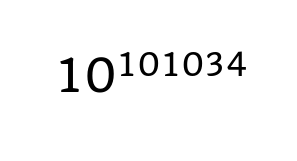
Egy ilyen „számot” kellene kreálnom egy könyvbe, de elsőre nem jött össze:

Ezzel próbálkozok, de nem kafa, a kitevők egyre kisebbek lettek (KOReader alatt):
<p>10<sup>10<sup>10<sup>34</sup></sup></sup></p>
Ebben a formában meg mind egy szinten jelenik meg:
<p>10<sup>10</sup><sup>10</sup><sup>34</sup></p>
valami ötlet volna-e?
-

Oldman2
nagyúr
A szavak közti távolságnak a legtöbb esetben nincs köze a betűtípushoz, mivel a legtöbb Ebook olvasó elválasztás nélküli megjelenítéskor éppen ezzel, a szavak közötti szóköz méretével/szélességével „játszik”.
Ha Te nem ebben a módban használod, akkor a konkrét betűtípusba kell belenyúlni, ami nem éppen hétköznapi feladat, nem véletlen, hogy a Betűtípus tervezés mára egy külön szakma.
Szerintem
-

roseben
junior tag
Sziasztok!
Találtam egy jó betűtípust, (Gentium Plus) viszont annyit váktoztatnék rajta, hogy a szavak közötti távokságot csökkenteném. Ezt meg tudom tenni valahogy?
-

nhpeti
tag
Sziasztok!
Egy docx fájlból, hogyan lehet normális minőségű ebook formátumot (azw3 vagy mobi) létrehozni?
https://mega.nz/file/ICtXAQKI#5xtb8KPLdWqQxNik2MXq6B8ekPmR2aCNa3uWbnPKzxkErről a docx könyvről van szó, egész értelmesnek tűnik a formátum, azonban akárhogy próbálom Calibre-vel vagy bármi egyéb külső szoftverrel konvertálni, elcsúszik minden, bekezdések, lábjegyzet linkek, minden.
RTF-be is próbáltam, hogy azt konvertáljam tovább, úgy sem ment. -

brickm
őstag
Sziasztok!
amazon kindle 4 ebook olvasómmal küzdök jelenleg. Van egy rakás olyan könyvem, ami nincs hivatalos ebook formában, illetve sok közülük már fozikai formában semmelérhető. Megvannak pdf-be szkennelve, viszont ugye minden lapozás telibe szemből. A két oldal egy pff lapon. Na ezt nem olyan jó ebookon olvasni, sőt inkább kifejezetten rossz. Lehet ezzel valamit kezdeni? Van esetleg valami tool, ami szétkapja külön lapokra?
-

Oldman2
nagyúr
Összefutottam egy olyan könyvvel, amiben láb és végjegyzetek is vannak.
Ezeket hogyan "szokás" ebook formátumban megvalósítani?
Eddig (ha csak valamelyik volt az eredetiben) Végjegyzettel oldottam meg.
De így, hogy mindkettő van, hogyan? Hogy még el is különüljenek egymástól?
-

snowdog
veterán
Akkor egy kicsit részletesebben. Ez van a html oldalon (csak erre a tesztelésre hoztam létre):
<body class="main"><div class="img"><p> <img src="../images/00002.jpeg"/><br/>Szöveg felirat 1. sor<br/>Szöveg felirat 2. sor</p></div></body>Ez pedig a css fájlban:
.img {text-align: center;height: 75vh;max-height: 75vh;}Szerintem nálad a html oldalon van egy olyan parancs, ami felülírja a css-re való hivatkozást.
Ez nálam a<div class="img">
parancs, amit sima bekezdés parancs követ<p>
ezért a css-re hivatkozást (class="img")semmi sem írja felül. -

Oldman2
nagyúr
Mivel mégsem volt igazi, érdeklődtem máshol is.
Jött ez a szinte tökéletes javaslat:
img {
height: 90vh;
max-height: 90vh;
object-fit:contain;
}Ami még megoldandó, hogy a kép vízszintesen az oldal közepén jelenjen meg. Az alábbiak NEM oldják meg ezt:
text-align:center;
margin-left:auto;
margin-right:auto; -

Oldman2
nagyúr
Segítségeteket kérném, jobb híján ezt a Topikot találtam, ahol a kérdést érdemes feltennem:
Képeket szeretnék úgy elhelyezni egy ebook-ban (epub), hogy teljesüljenek az alábbiak:
1. a képarány ne változzon
2. vízszintesen az oldal közepén jelenjen meg a kép
3. max-szélesség az oldal szélessége
4. max-magasság a kijelző magasságának 90%-a (alul a képfeliratnak kellene legalább 2 sornyi fennmaradó hely)
5. fentieknek megfelelően automatikus méretezés (más-más méretű kijelzőkön, vagy a Calibre Viewer-ben, ha módosítom az ablak méretét)Eddig erre jutottam (lehet nyugodtan fi...zni):
img {
display: block;
text-align: center;
text-indent: 0;
margin-left: auto;
margin-right: auto;
margin-top: 0;
margin-bottom: 2em;
max-width: 100%;
max-height: 80%;
height: auto;
width: auto;
}Látszólag jó, de a 4. pontban leírt elvárás istennek nem akar működni.
-

snowdog
veterán
Új kereső oldalt indítottam, további részletek itt találhatók. [link]
-

snowdog
veterán
Sziasztok!
A fórum indítottam egy szavazást, minden tagot arra kérek lehetőleg vegyen részt a szavazásban!
Köszönöm.
Üdv, Swd -

snowdog
veterán
Sziasztok!
A fórumomon nagytakarítást végeztem, az összes olyan tagot, aki legalább fél éve nem lépett be, töröltem. Ha olyan tag volt közöttük, akinek hozzáférése volt a Drive-ok tartalmához, akkor pedig a hozzáférést megszüntettem. Viszont a maradék tagoknak lehet okuk az örömre, nekik érdemes minél előbb ellátogatni fórumra.
A Fórumszabályzat megváltozott, a törölt tagok legközelebb csak egy év elteltével tudnak újra regisztrálni, új tagfelvétel pedig jelenleg nincs, a fórum regisztrációt lezártam.
-

Jegesmaci17
friss újonc
Én tudatlan medvebocs, SOS.
Nem vagyok informatikus - csak magam tanulok. (fizika tanerő)
Már MAJDNEM sikerült mindent megtalálnom, kitalálnom, hogy tökéletes legyen az epub (LibreOffice-ban szerkesztett calibre programmal konvertálva).
A majdnem oka: a begépelt képletek (jó sok van) sehogy sem akarnak megjelenni a konvertált könyvbe.
Mit rontottam el?
Ha valaki tud ebben segíteni egy mesterséges szőke nőnek - azt nagyon szépen megköszönöm.
Anna -

snowdog
veterán
A "vélt hiba" kapcsán keress rá bármely CSS hivatkozásra, én bármi ilyennel próbálkoztam nem volt találat, bármi olyanra, ami a sima szövegben volt azonnal.
Meg fogsz lepődni, nálam meg működik a kereső!

A próba kedvéért létrehoztam egy olyan css bejegyzést (
first5) ami a HTML szövegben sehol sem szerepel. Ezek után az alábbi képen látható beállításokkal elindítottam a keresést, és működött, megtalálta. A sárga kijelölés jelenti a találatot. Ugyanis a keresővel a keresés elindítás előtt tudatni kell, hogy miben is keresel.Ha a szerkesztőben egy HTML fájl van megnyitva, és a keresés módja
Csak az aktuális fájlban,
akkor olyan szavakat nem fog megtalálni, melyek a megnyitott HTML fájlban nem szerepelnek. Ha minden HTML fájlban szeretnél keresni, akkor aMinden szövegfájlban
keresési opciót kell választani. Ha pedig egy css fájlban szeretnél keresni, akkor aStílusfájlokban
pontot kell kiválasztani.Egyszerre szövegfájlban és stílusfájlban nem tudsz keresni!
-

Oldman2
nagyúr
Meg fogsz lepődni, mert vannak benne.
A
first-letterés afirst-letter1is létező stílus az AZW3-ban, mindkettőre van hivatkozás a fájlokban.Az 1 jelölésű, a "módosult" stílus, csak két 4 karakteres évszámnál can rájuk hivatkozás, a többi 1 karakteres Iniciálé maradt a
first-letter.A "vélt hiba" kapcsán keress rá bármely CSS hivatkozásra, én bármi ilyennel próbálkoztam nem volt találat, bármi olyanra, ami a sima szövegben volt azonnal.
-

snowdog
veterán
Fura "hibát" véltem felfedezni a Calibre Editor-ban. A fenti
first-lettersztringet NEM találja meg a keresés a szövegben.Mivel nem látom mit csináltál, ezért csak találgatni tudok.

Szerintem a Calibre Editor nem hibázik, hanem a HTML szövegben valóban nincs
first-letterstring. Ugyanis ha konvertáláskor a Calibre átírta a css fájlokat, akkor afirst-letterhelyett létrehozottfirst-letter1-et használja, és ezért nincs a HTML szövegbenfirst-letter.Ha a HTML szövegben nem akarod mindenhol a
first-letter1-et visszaírnifirst-letter-re, akkor afirst-letter1értékeit egyszerűen módosítsd afirst-letterértékeire, és akkor minden marad a régiben. -

Oldman2
nagyúr
Valóban, a Calibre konvertálás közben "hozzányúlt" és elég érdekesen...
A két jelzett évszám esetében (és csak ezeknél!) a
.first-letterstílust módosította.first-letter1-re az alábbiak szerint:.first-letter {
float: left;
font-size: 4.4rem;
font-weight: bold;
line-height: 3.1rem;
padding: 0 0.32rem 0 0;
margin: 0.2rem 0 0.37;
}
.first-letter1 {
float: left;
font-size: 1.4em;
font-weight: bold;
line-height: 3.1rem;
padding: 0 0.32rem 0 0;
margin: 0.2rem 0 0.37;
}Fura "hibát" véltem felfedezni a Calibre Editor-ban. A fenti
first-lettersztringet NEM találja meg a keresés a szövegben. -

snowdog
veterán
El tudom képzelni, hogy a Calibre a konvertálás során hozzányúl a css fájlokhoz, és módosít bizonyos értékeket. A Calibre beépített szerkesztőjével nyisd meg a konvertált AZW3 könyvhöz tartozó css fájlt, és nézd át a nagybetűkhöz tartozó bejegyzéseket. Megfogod látni, ha a konvertálás során valami új értéket kapott.
-
-

zseko
veterán
Mármint, azt tudtam mit kell írni, nagyjából a hová-t, és a hogyan-t is, csak elsőre nem jött össze, de köszi

em - rem: különösebb hozzáértés híján (ez itt a reklám helye

 ) az Ipon oldalát is 'brute-force' módszerrel alakítottam át a böngészőbe beépített DevTools-al kísérletezve
) az Ipon oldalát is 'brute-force' módszerrel alakítottam át a böngészőbe beépített DevTools-al kísérletezve  , mert annyira felhúzott a hülye, és ráadásul rettentő pocsék stílusváltásuk. És ha megnézed én mennyire jutottam, a nulláról kezdve a css-t, kísérletezéssel, négy! nap alatt, akkor mit hozhattak volna ki belőle ők, így különösen dühítő, hogy mennyire tesznek az oldal küllemére.
, mert annyira felhúzott a hülye, és ráadásul rettentő pocsék stílusváltásuk. És ha megnézed én mennyire jutottam, a nulláról kezdve a css-t, kísérletezéssel, négy! nap alatt, akkor mit hozhattak volna ki belőle ők, így különösen dühítő, hogy mennyire tesznek az oldal küllemére. -

snowdog
veterán
...mivel én rem-et ismerek...
Míg azema közvetlen, vagy legközelebbi szülő betűméretéhez van viszonyítva, addig arema html (gyökér) betűmérethez viszonyított.Sorkizárásra még nem jöttem rá.
text-align: justify;Csak arra vizsázz, hogy ne a képen látható css részbe írd be, hanem a
<p>részére kell egy új css bejegyzést készítened, pl:.calibre {display: block;text-align: justify;margin: 0 0;}Ennek megfelelően a bekezdés a HTML-ben így kezdődik:
<p class="calibre"> -

snowdog
veterán
Félreértettelek, azt hittem a szöveg közben jelenik meg a nagybetűs dátum.
Ha azt szeretnéd, hogy a dátumnak csak az első száma legyen nagy, akkor így csináld:<span class="first-letter">1</span>939A
first-lettercss formázás jelen esetben csak a<span class="first-letter">és a</span>közé tett karakterekre vonatkozik. -
-

zseko
veterán
Oké, most se 100%-ig értek mindent, de ez nem gond
 El akartam kérni a forráskódot, hogy értsem milyen érték em-jéről beszélsz, mivel ezt nem értettem 'eltolási értéke -0.1em', mivel én rem-et ismerek, de ezt már megtették és meg is kaptuk.
El akartam kérni a forráskódot, hogy értsem milyen érték em-jéről beszélsz, mivel ezt nem értettem 'eltolási értéke -0.1em', mivel én rem-et ismerek, de ezt már megtették és meg is kaptuk.Én is nézelődtem kicsit, nincs kedvem most sokat írni, így egyszerűen beteszem a képet mire jutottam:
Sajnos egyenként kell kikísérletezni adott sormagassághoz melyek a jó értékek, de kiindulási alapnak szerintem már oké

Gondolom ezt váltaná ki egyszerűbbre az initial-letter.
-

snowdog
veterán
A HTML oldalhoz kapcsolt css fájlban nálam a példaszövegben a következő értékek vannak:
.first-letter1 {font-family: "Ravie";font-size: 35px;line-height: 20px;position: relative;bottom: 0;}.first-letter2 {font-family: "Ravie";font-size: 35px;line-height: 20px;position: relative;bottom: -0.1em;}.first-letter3 {font-family: "Ravie";font-size: 35px;line-height: 20px;position: relative;bottom: -0.2em;}A HTML fájlban pedig így lehet a karaktereket formázni:
<p class="calibre_1"><span class="first-letter1">E</span> lső bekezdés...</p><p class="calibre_1"><span class="first-letter2">M</span> ásodik...</p><p class="calibre_1"><span class="first-letter3">H</span> armadik...</p>Nálad az lehet a probléma, hogy a négykarakteres dátumok előtt ugyan az a css hivatkozás található, mint a Sor/Bekezdés első betűjénél. Ezt könnyen ellenőrizheted.
Aclass="valami"értéket figyeld (a "valami" helyett nyilván valami más van).
Ha megtaláltad a dátumok előtti hivatkozás nevét, akkor azt cseréld ki a bekezdés elején található (pl.
<p class="calibre">vagy valami hasonló) hivatkozásra, és akkor a dátum ugyan úgy fog megjelenni, mint a bekezdésbeli többi karakter.Ajánlott irodalom pl. [link]
-

Oldman2
nagyúr
Köszi, nagyon ügyes vagy!

A képként mutatott Sample forrását légyszíves megmutatni nekünk. Én szeretnék belőle tanulni...

Ami bonyolítja a helyzetet, ami könyvön most dolgozok, abban némelyik Fejezet elején nem csak a Sor/Bekezdés első betűje iniciálé, hanem néhol egy 4 karakteres dátum is... erre esetleg valami ötlet?
-

snowdog
veterán
Nem erre gondoltam. Arról írtam, hogy a nagybetű talpa és a többi betű talpa egy magasságban van, és a következő sorban található betűk teteje és a nagybetűs sor talpa közötti távolság megfelel a normál sortávolságnak. Általában sorkizárt rendezést szoktam használni, de amiről most írok az jobban látszik balra rendezésnél, azért a bekezdést így formáztam meg.
Az első bekezdésben a nagybetű talpa megegyezik a többi betű talphelyzetével, és a következő sor távolsága normál.
A második bekezdésben a nagybetű eltolási értéke -0.1em. Ez azt eredményezte, hogy a nagybetű talpa a következő sorhoz képest lejjebb került, a többi betű maradt a helyén, a sortávolság nem változott..
A harmadik bekezdésben az érték -0.3em, az eredmény látható. Itt sem változik a sortávolság, de a nagybetű talpa már eléri a következő sor tetejét. Ez a beállítás nyilván nem igazán megfelelő, csak a példa kedvéért készítettem el.Összefoglalva, adott sorhoz képest tudom emelni, vagy csökkenteni a nagybetű függőleges helyzetét úgy, hogy az eredeti sortávolság nem változik.
A bemutatott példában a sormagasság:line-height: 20px;Megjegyzem a példa szöveget érdemes alaposan elolvasni, mert egy nagyon hasznos funkció megvalósíthatóságáról szól! Hogyan javíthatunk ki egy szkennelt, sok elválasztást tartalmazó szöveget. Ugyanis ha a szkennelt képen a sorvégeken elválasztott szavak találhatók, akkor egy OCR programmal feldolgozva rengeteg hibás szó jön létre. Ilyennel sajnos már én is találkoztam, és a javítása elég macerás, időigényes. Kivéve a példaszövegben írt funkció használatával, ahol egy gombnyomásra automatikusan megtörténik a hibák 99%-nak javítása.

-

snowdog
veterán
A Kindle-n nem próbáltam, sőt egyáltalán nem próbáltam ki, csak a hozzászólásra reagáltam.
Egyébként a cikk elején található trükknek nevezett módszer szerintem mindenhol működik. Bár ezt sem próbáltam ki, csak ránézésre tűnik működőnek.
/* Style that first letter! */.first-letter {font-size: 35px;line-height: 70px;}<p><span class="first-letter">O</span>nce upon a time in a faraway land...<p> -
-

Oldman2
nagyúr
Bár sok tipp nem jött az első kérdésemre sem, kitartó vagyok...
Az ún. Iniciálékkal kísérletezgetek épp.
Az ezen az oldalon látható alábbi megjelenések hogyan oldhatóak meg, HTML/CSS-ben? Sajnos épp ezt nem részletezik az oldalon...

A bal oldali és a középső érdekelne.
-

snowdog
veterán
Ma és holnap frissítés lesz a Drive-okon, ezért átmenetileg a könyvtárak elérhetetlenek lesznek. Feltételezem az érintettek tudják miről van szó.

-
Valaki tud nekem adni ebook forrást privatban? Keresnék 1-2 könyvet...Köszönöm előre is
-

Oldman2
nagyúr
Ebook (konkrétan epub) fájlban hogyan tudom megoldani azt, hogy egy kép és az alatta lévő egy (esetleg több) soros képaláírás azonos oldalon jelenjen meg?
Másképp fogalmazva, hogyan tudom a kép méretét úgy befolyásolni, hogy a fenti elvárás minden ablakméret esetén teljesüljön?
Sigil -t használok epub szerkesztésre, de ez szerintem mellékes.
-

HKorn
veterán
Spanyol nyelvű ebook-ra tudtok helyet ahol lehet ilywsmit találni?
-

snowdog
veterán
-

emiki6
veterán
Aszmongyátokmeg, hogy wordben hogyan készítsek elő egy könyvet? Vannak fejezetek, nagy címekkel, azokon belül kisebb címek, a címek alatt pedig tagolt szöveg. Jó lenne, ha a nagycím, kiscím és szöveg a jól elkülönültségét megőrizné az ebook formátumban is.
Az elválasztott szavakat összerakom, a ctrl+shift+entereket törlöm, helyesírási hibákat javítom, mit csináljak még?Mit állítsak be a Calibra-ban konvertáláskor?
-

snowdog
veterán
Szia!
Nem lesz egyszerű, ha jó eredményt szeretnél. Elsőnek célszerű lenne rtf formátumba konvertálni. Erre vannak nagyszerű, de többnyire fizetős programok. Ennél egyszerűbb online konvertáltatni, pl. itt (bár itt jelszóval még sohasem próbáltam, nem tudom lehet-e). [link]
Ha ez megvan, akkor át kell nézni az rtf állományt, esetleg javítani ahol szükséges, majd a Calibre (ingyenes) programmal már olyan formátumba konvertálhatod, ami neked szimpatikus.
-

emiki6
veterán
Sziasztok!
Adott egy jelszavas pdf (a jelszó ismert). Át kéne konvertálni valami jelszómentes ebookbarátabb formátumra. Mit javasoltok? -

tlala
addikt
Regisztráltam én is.
-

snowdog
veterán
A közös helyen létrehoztam egy "Lektorált" nevű mappát. További részletek a fórumomon (lásd lábjegyzet) találhatók.
-

vegyszer
addikt
Sziasztok!
Az a kérdésem, hogy van-e olyan tableten, telefonon futtatható app, ami hasonló okosságokkal bír, mint a Calibre?
Gyakorlatilag mára nem használok PC-t, a HTPC meg a tv-re van kötve, könnyen monitor nincs, de amikor időm lenne, a család TV-t néz... -

snowdog
veterán
Már majdnem két hete a program fordításával (az eredeti programban a szövegnek csak töredéke jelenik meg magyarul), megismerésével foglalkozom. Nagyon sok mindenre rájöttem, de lassan haladok. A használatára jobb híján a menüpontokból, és az általános útmutatókból próbálok meg rájönni. Ez egy komplett fájlmegosztó szerver, amiről nagyon keveset tudok. Ehhez már egy képzett rendszergazda kellene. Hátha közülük valaki idetalál, és segít néhány dolgot megvilágítani.
A program keletkezéséről érdemes néhány sorban megemlékezni.
"A Pydio projektet Charles du Jeu zenész alapította, aki szerette volna a nagy hangfájlokat zenekartársaival megosztani. A Pydio egy fájlmegosztó és szinkronizáló program többféle tárolási háttérrel, fejlesztők és rendszergazdák számára kifejlesztve. Világszerte több mint egy millióan töltötték le, és lefordították 27 nyelvre. Forráskódja a kezdetektől kezdve nyílt, a projekt a SourceForge-on folyamatosan fejlődött, végül a GitHub-on talált otthonra. A felhasználói felület a Google Anyagtervezésén alapul. A felhasználók használhatják a meglévő fájlok infrastruktúráját, vagy beállíthatják a Pydio-t helyszíni megközelítésre, eszközeiket mindenütt web, asztali és mobilalkalmazások segítségével kezelhetik. A rendszergazdák számára az eszközökhöz való hozzáférés konfigurálásához a fine-grained hozzáférési jogok hatékony eszközök. A Pydio közösségi oldalán a sebesség növeléséhez számos erőforrás található. A Pydio weboldalán egyértelmű útmutatás található arról, hogy a GitHub miként járul hozzá a Pydio gyűjteményeihez. A fórum különböző szakaszokat tartalmaz a fejlesztők, és a közösség számára."
A fejlesztők működtetnek egy fórumot is, be is regisztráltam, de ott elvesztem a részletekben. Egy általános használati útmutatást szeretnék. Ilyent viszont eddig nem találtam sehol.
-

snowdog
veterán
A belinkelt oldal a saját beléptető oldalam. Azon nem találsz semmit. Csak a minta kedvéért tettem ide. Aki ismeri a programot, az feltételezésem szerint a beléptető oldalról tudni fogja mire vagyok kíváncsi.
Aki meg nem ismeri fel, az feltehetően annyit tud róla, mint én.

Egyébként akit érdekel a program, az itt többet is megtudhat róla. [link]
Én már végig böngésztem, de rengeteg kérdés maradt bennem. Ezek megválaszolására kérek segítséget.
A neten szinte semmi információ nincs róla. Egyetlen olyan oldalt találtam, ami erre a programra épül. [link] Persze ettől én sem lettem okosabb. -

snowdog
veterán
A könyvmegosztás kapcsán egy számomra új fájlmegosztó programmal ismerkedem, a neve Pydio. [link]
Ha valakinek bármilyen ismerete van a programmal kapcsolatban, azt szívesen meghallgatom. Én még csak most ismerkedem vele. Jól jönne egy kis gyakorlati útmutató. Egyáltalán mire képes a program. Persze az alapokkal tisztában vagyok, de az ördög mindig a részletekben van.

-

snowdog
veterán
Aki regisztrált a Calibre fórumba [link] az olvassa el a könyvek megosztásával kapcsolatos információkat, mert lenne mit megbeszélnünk.

-

snowdog
veterán
Ismét működik a fórum!

Azért érdekes hogy mitől javult meg. Írtam hogy a reggel egy másik oldalam is meghalt, és magától megjavult. Most tudatosult bennem, hogy azért nem teljesen magától. Ugyanis reggel ugyan azt a programot még egyszer telepítettem, de más néven. És a telepítés után vettem észre, hogy az előző is működik. Akkor még nem láttam összefüggést a két dolog között.
De most mégiscsak elgondolkoztam rajta, és ugyan azt a fórum programot de más néven ismét letelepítettem. A telepítés végeztével viszont elindult az előző fórum is.
Na erre kössetek csomót!

-

snowdog
veterán
Nem tudom, én sem tudok belépni, már írtam a support-nak, hogy nézzék meg mi a baj. Nálam is ugyan ezt írja. Belenéztem a MySQL adatbázisba, ott minden hozzászólást látok. Lefuttattam egy MySQL ellenőrzést, és az nem talált hibát.
Az error_log-ban van egy ilyen hibaüzenet, de ezzel nem tudok mit kezdeni: "[10-Feb-2018 11:40:52 America/New_York] PHP Fatal error: Function name must be a string in ...Load.php on line 142"
Reggel egy másik oldalamra is ezt írta, de az magától megjavult. Lehet hogy szerver oldalon van valami probléma (amerikai szerver, gondolom időbe telik, mire válaszolnak).
-

snowdog
veterán
Aki már korábban jelentkezett a Drive hozzáféréshez, az már tudja. A többieknek írom, létrehoztam a témához kapcsolódó saját fórumot. Az okáról ott olvashattok. [link]
Várok minden érdeklődőt! -

Oldman2
nagyúr
válasz
 hampidampi
#50
üzenetére
hampidampi
#50
üzenetére
Vagy kitartást igénylő munka vár arra, aki nekikezd...
Én most épp egy ilyen könyvet/sorozatot olvasok korrektúrázás céljából.
-

axioma
veterán
válasz
 hampidampi
#47
üzenetére
hampidampi
#47
üzenetére
Irta, hogy a szavak kozepere is kerult szokoz, igy szerintem is felejtos.
-

snowdog
veterán
Ha már szöveges formában van, akkor olvasd be a Word-del, és ott szerkeszd meg, majd rtf-ben ments el. A Word azért jó, mert nagyon hatékony a csere funkciója. Persze ha más szövegszerkesztőt használsz (Notepad++, és hasonlók) akkor azzal. Aztán a Calibre majd konvertálja.
-

vegyszer
addikt
Sziasztok!
Egy érdekes kérdésem lenne.
A Zasszony kapott egy PDF-ben mentett fájl.
Valaki erre azt mondta/gondolta/csinálta, hogy ez így villanykönyvolvasó kompatibilis. Hát nem az.Röviden az alábbi a forrás:
-nagyon keskeny margó minden oldalon
-sorkizárt
-valószínűleg feldolgozott scan eredménye, de szar, mert minden harmadik oldalon kb 4-8 sor van.Egy pár PDF konverteren áteresztettem, és a sorkizárt volta fantom szóközökkel jött át.
Valakinek ötlete, hogy ebből, hogy lehet bármit kihozni? -

Görög
csendes tag
válasz
 hampidampi
#38
üzenetére
hampidampi
#38
üzenetére
Köszönöm az eddigieket. És ha másolom, más a szitu?
-

Görög
csendes tag
Mobi-ként átküldve az olvasó dokumentumokként kezeli őket.
-

Görög
csendes tag
válasz
 hampidampi
#35
üzenetére
hampidampi
#35
üzenetére
AZW-t küldve hibaüzenet:
The Kindle Personal Document Service can convert and deliver the following types of documents:
Microsoft Word (.doc, .docx)
Rich Text Format (.rtf)
HTML (.htm, .html)
Text (.txt) documents
Archived documents (zip , x-zip) and compressed archived documents
Mobi book -

Görög
csendes tag
Én azt vettem észre, hogy az átküldött (elötte vásárolt, de nem az amazonról) dolgok egy részé könyvként érzékelte, egy másik részét dokumentumként.
Ezért kérdzem, mit csináljak, hogy az összes átküldöttet könyvként érzékelje? (Már nem tudom, mikor milyen formátumot küldtem vagy hogy mit változtattam a vásárolt könyvön, de általában a borítót) -

Görög
csendes tag
Webáruházban vásárolt (kortárs) könyv borítója nem mindig jelenik meg a PW3-n. Ezért Callibre-vel szoktam mókolni rajta. Felmásolva viszont már nem könyvként érzékeli, hanem dokumentumként.
Mi a különbség a két típus között? -

woodworm
veterán
Notepad ++, nem rak bele semmilyen felesleges sallangot.
-

snowdog
veterán
válasz
 poldikácska
#28
üzenetére
poldikácska
#28
üzenetére
Kipróbáltam egy docx-el, és tényleg nagyon jó!

-

poldikácska
újonc
Nekem, doc-ból, és rtf-ből a:
https://www.konwerter.net/en/ebooks/
jön be a legjobban. Doc-ba átkovertálni mondjuk pdf-et (mert ugye ebből van a legtöbb, és ezt a legproblémásabb) az Ashampoo PDF Pro (exportálás) című programot használom! Egy próbát megér!! -

snowdog
veterán
A Calibre szinte bármiből készít epub-ot. Azt követően meg szinte bármire képes konvertálni. Nekem a Calibre belső szerkesztője tűnik nehézkesnek, ezért került szóba az epub szerkesztő. Nyilván mindenki azzal szerkeszti a könyveit, amit már megszokott.
Ha egyszerű szöveges állományból készítek könyvet, akkor én azt elsőnek Word-ben megszerkesztem, majd rtf formátumban elmentem. Ezt a Calibre már bármilyen formátumra kiválóan konvertálja.
-

fpunto
csendes tag
Sziasztok!
Én már készítettem magamnak epub-ot Atlantis Word Processor programmal.
Fizetős (35$), de egész jól használható.
Van még LibreOffice kiegészítő writer2epub. Ez is tud epub-ot készíteni. -

snowdog
veterán
-

Oldman2
nagyúr
-

Oldman2
nagyúr
A hivatalos oldal szerinti legújabb állományok vannak nálam.
Hol van ennél frisssebb?
-

Oldman2
nagyúr
Mert "aktiválni" is kell, alapból nem lesz aktív.
Ha magyar nyelvet beállítva használod, akkor itt: Szerkesztés/Beállítások/Helyesírási szótárak
Itt felül a Szótáraknál kiválasztod a hu_HU-t és nyomsz egy OK gombot.
Ugyanitt beállíthatod, hogy húzza alá a hibás(nak vélt) szavakat.Felül az Eszköztáron van egy "zöld pipa+ABC" gomb, azzal indíthatod.
Arra azért nem árt figyelni, hogy olyat ne javítsunk, ami az eredetiben direkt hibásan van írva.
A tesztként elérhető könyvben pl. az "észszerűbbeknek" hibás, de az "ÜDVÖZÖJJE" nem.
-

snowdog
veterán
És honnan lehet beszerezni egy működő példányt? Letöltöttem három fájlt (hu_HU.aff, hu_HU.dic, hyph_hu_HU.dic), betettem a megfelelő könyvtárba (C:\Program Files\Sigil\hunspell_dictionaries\), beírtam egy üres lapra, hogy "hüje", erre nem reagált semmit. Lehet hogy tényleg így kell írni?

-

rinpocse
aktív tag
Igaz, hogy még csak "ismerkedem" a Calibrével és PW3-mal, ettől függetlenül érdekel a dolog a későbbiekben. Sajnos 63 évesen, kicsit lassabban mennek a dolgok, mint gondoltam!

-

snowdog
veterán
A közös tárhelyhez (ez egy Gogle Drive hely, jelenleg 15 GB üres területtel) Gmail-es email címmel célszerű csatlakozni. Ez biztosít teljes hozzáférést. Aki csak a közös mappához kér hozzáférést, az jelezze. Ha valaki szeretne feltölteni is, vagy a szerkesztésben segíteni, annak létrehozok egy saját mappát, amit csak ő lát. A hozzáférést kérem privát üzenetben jelezzétek, feltüntetve hogy milyen hozzáférést szeretnétek.
Ezek még a kezdő lépések, az csak később fog kiderülni mi lesz az optimális beállítás. Ha már tudjuk, akkor úgy fogunk eljárni.
A "Közös" mappában van egy "Infok" nevü fájl, szerintem mindenki tud bele írni. A javaslatokat oda is írhatjátok.
A "Calibre könyvtárak" mappában van egy "Új" nevű mappa, azt úgy ahogy van töltsétek le, és másoljátok be a Calibre programotokba a könyvtáraitok mellé. Ha a programba betallózátok, akkor a benne található minta könyvből láthatjátok nálam hogy néznek ki a könyvek, illetve a kezelő felület. Fontos lenne megállapodni a formában, hogy lehetőleg egyformán szerkesszük a könyveket. -

Oldman2
nagyúr
Sziasztok,
Itt vagyok én is, jómagam az epub formátumot támogatom (bár PW2-es olvasóm) van, azon egyszerű oknál fogva, hogy ez a Sigil-lel szépen szerkeszthető.
Az olvasómra természetesen konvertált AZW3-akat töltök, a teljesen kész könyvek esetében elválasztással.
A korrektúra során nem használok elválasztást.
Elsősorban az Üzleti, Pszichológiai és Önfejlesztő könyveket gyűjtöm.
-

snowdog
veterán
Senki adatát nem fogjuk megosztani. A feltöltéseket anonim módon kezeljük. Legfeljebb ha valaki valamiért külön kéri, hogy a neve, vagy mail címe is szerepeljen, akkor és csak azt tesszük közzé.
A txt-doc.rtf formátumok valóban szintén használhatók, egyszerűen konvertálhatók bármelyik támogatott formátumba.
-

axioma
veterán
Varj, a lista nem van, hanem keszitheto, me'g nincs a kezemben.
Vegyes, nagyon. De leszurom termeszetesen, ami jo lehet az lesz benne. Vagy akar kiterjesztesenkent kulon file... [a pdf tudom hogy szkennelten nagyon szivas, de txt-docx szerintem ha mashol nem talalhato meg es valakinek pont kell, donornak jo lehet]. En nem is hasznalok mostanaban olvasot, az online altalam kovetett-olvasott infok kitoltik a napjaim, de remeljuk ez majd valtozik.
Persze, zart koru helyen megoszthato. Csak az itteni emailem ne kossetek hozza, majd valami masikat adok. -

snowdog
veterán
Szia! Ha az említett formátumok közül valók a könyvek, akkor érdekel. A pdf fájlokat jobb lenne mellőzni, mert azokkal sokat kell dolgozni, mire olvashatóvá lehetne tenni. (legalábbis Kindle olvasón).
Ha hozzájárulsz, akkor azokkal is megosztanám, akik a közös Drive helyet használják.
-

axioma
veterán
Paromnak inkabb sok van, de nem tudom mennyi szerkesztett (altala egy sem, csak ahonnan szedte). Nincs calibreben se. Viszont tudnek adni ls-lR-t, hatha van ami nyersen sincs meg es keresi vki es/vagy neki sikerult jobb allapotban osszeszedni mint masnak. Mindent gyujt... marmint szerencsere elektronikusan (bar nas-okat igy is kell venni de viszonylag olcso hobbi).
-

snowdog
veterán
Létrehoztam egy Drive helyet a közös könyveknek. Egyenlőre üres, elsőnek azok a könyvek kerülnek fel, amiket valaki már készre szerkesztett.
Aki csatlakozni szeretne, az kérem privátban jelezze.
-

snowdog
veterán
Sziasztok!
Ezt a topikot abból a célból hoztam létre, hogy legyen egy hely, ahol a könyvszerkesztéssel kapcsolatos dolgainkat megbeszélhetjük. Az alap ötlet a Calibre topikból származik, tehát elsősorban olyan könyvekre gondoltam, amiket a Kindle olvasókon lehet megnyitni. Támogatott formátumok: AZW3, epub, mobi, prc, stb.
Üdv. snowdog (hokutya)
Új hozzászólás Aktív témák
- Haladó fájlrendszerek, de mire jók? Ext4 vs Btrfs vs ZFS vs APFS
- Miért álltak az oldalak egy hétig, mi történt?
- Counter-Strike: Global Offensive (CS:GO) / Counter-Strike 2 (CS2)
- Kezünkben a Honor Magic V5
- Milyen processzort vegyek?
- Milyen notebookot vegyek?
- Házimozi haladó szinten
- Kínai és egyéb olcsó órák topikja
- Star Trek
- Folyószámla, bankszámla, bankváltás, külföldi kártyahasználat
- További aktív témák...
- ÚJ Bontatlan Apple iPad 11 (A16) 128GB Silver ! aktiválástól 1Év nemzetközi APPLE GARANCiA
- Apple iPad Pro 4 (2022) 11" 128GB Cellular M2 Chip - Makulátlan, akku 100%, akár beszámítással
- Apple iPad 10th Gen. 256GB WIFI Silver, Bontatlan, Új, 0 Perces, Ezüst, 1 Év Apple Garancia
- Apple iPad 10th Gen. 256GB WIFI Silver, Bontatlan, Új, 0 Perces, Ezüst, 1 Év Apple Garancia
- Apple iPad 10th Gen. 64GB WIFI Silver, Bontatlan, Új, 0 Perces, Ezüst, 1 Év Apple Garancia
- Extra olcsó! HP 230 Vezetéknélküli USB-s Billentyűzet
- LG 27UL550-W - 27" IPS / 3840x2160 4K / 60Hz 5ms / HDR10 / AMD FreeSync
- Apple iPhone 7 128GB Yettel Függő 1Év Garanciával
- Windows 10 / 11 Pro Retail aktiváló kulcs Azonnal szállítással, számlával, garanciával!
- Bomba ár! HP EliteBook 840 G5 - i5-8G I 8GB I 128GB SSD I 14" FHD I HDMI I Cam I W11 I Gari!





































 ) az Ipon oldalát is 'brute-force' módszerrel
) az Ipon oldalát is 'brute-force' módszerrel 








![;]](http://cdn.rios.hu/dl/s/v1.gif)






































