Hirdetés
- Milyen házat vegyek?
- Milyen asztali (teljes vagy fél-) gépet vegyek?
- Milyen billentyűzetet vegyek?
- TCL LCD és LED TV-k
- AMD K6-III, és minden ami RETRO - Oldschool tuning
- OLED monitor topic
- AMD Navi Radeon™ RX 9xxx sorozat
- OLED TV topic
- Kezdő fotósok digitális fényképei
- Fényeskedjék: ROG Strix OLED XG32UCWMG monitor tesztje
Új hozzászólás Aktív témák
-

Speeedfire
félisten
Adott egy footer rész, ami jó lenne ha mindig a lap alján lenne ha teljesen legörgetem az egeret. Elég hülyén néz ki, ha az oldal közepén van. Most a tartalmi résznek adtam egy min-height 550px; értéket. Így most fullhd-nál jól néz ki, de gondolom pl 1200px magas monitornál megint nem lenne jó.
Próbáltam a position: fixed értéket is. De az sem a legjobb, mert mindig megjelenik ha kell ha nem. Van erre valami jó megoldás? -

Speeedfire
félisten
Valaki használja a border-image funkciót?
Egy border-t akarok csak bal oldalra készíteni, de valami nem tettszik neki.border-width: 10px;
border-left-image: url(http://pichost.szunyi.com/kepek/20120413-bk4rn675ds.tn.jpg) 10 0; -

Speeedfire
félisten
válasz
 SektorFlop
#843
üzenetére
SektorFlop
#843
üzenetére
position: absolute;
bottom: 0;Így az aljára fog kerülni.
-

Speeedfire
félisten
válasz
 Speeedfire
#841
üzenetére
Speeedfire
#841
üzenetére
Na, kitaláltam valamit, de nem 100%-os.
Csináltam egy csomagoló div-et, annak megadtam, hogy relativ. Benne a kép, majd utána egy span. A span-nek be lett állítva, hogy absulute, left 0, top 0, meg a háttérkép és, hogy no-repeat. Viszont meg kell adni neki a magasságát és a szélességét is, enélkül nem jó.

Ha valaki tudja, hogy lehet még jobban megoldani akkor mondja meg, mondjuk itt is csak a vízjel szélessége és magassága a zavaró.#talalatok .row {
position: relative;
}
#talalatok .vizjel{
position: absolute;
left: 0;
top: 0;
height: 120px;
width: 160px;
background: url('vizjel.png') no-repeat;
}<div id="talalatok">
<img src="" />
<span class="vizjel"></span>
</div> -

Speeedfire
félisten
Hogy lehet szépen dinamikus képhez/képekhez css-el vagy jquery-vel vízjelet készíteni?
-

Speeedfire
félisten
Span elemnek miért nem lehet megadni, hogy középre legyen igazítva? Csak p-vel tudom ezt eljátszani?
-

Speeedfire
félisten
válasz
 Speeedfire
#818
üzenetére
Speeedfire
#818
üzenetére
Mondjuk ha a base href a css-ek elé kerülne....

-

Speeedfire
félisten
Ez miért nem megy, se ff, se ie alatt? Csak chrome alatt megy, ff eldobja.
border-image: url(border.png) 0 25 0 0 stretch stretch;
-

Speeedfire
félisten
válasz
 DeltaPower
#801
üzenetére
DeltaPower
#801
üzenetére
Ez a js megoldás érdekes lehet, egyelőre maradtam a min-height funkciónál.
-

Speeedfire
félisten
Kérdeznék én is.
Adott 2 div egymás mellett, egyik balra a másik jobbra van igazítva. El akarom választani az egyiket a másiktól egy vonallal (border). A gondom csak annyi, hogy a bennük lévő szövegek randomra vannak, így vagy az egyik a hosszabb, vagy a másik. Ilyenkor meg általában rövidebb az elválasztó vonal.
Meg lehet oldani azt, hogy minden div magassága egyformán ugyan akkora legyen? -

Speeedfire
félisten
válasz
 DeltaPower
#787
üzenetére
DeltaPower
#787
üzenetére
Tényleg, elnézést a félrevezetés miatt.

Rég css-eztem már.
-

Speeedfire
félisten
Van 2 div egymás alatt. A felső a header, az alsóban a menü van.
Azt akarom megoldani, hogy ha a menu fölé viszem az egeret akkor feljebb megy. Ez megy is csak a headerbe belelóg a menu. A headernek adtam egy z-index:999-et a menünek meg z-index:1-et, de így is fent áll a gond. Mit lehet még vele kezdeni? -

Speeedfire
félisten
válasz
 Speeedfire
#778
üzenetére
Speeedfire
#778
üzenetére
Volt egy külön szabály az 1024-es felbontás alatti monitorokra...

-

Speeedfire
félisten
Van egy wrapperem egy oldalon ami nem igazán akar úgy működni, ahogy én akarom. Ha összébb húzom az oldalt akkor a tartalom is összébb megy, így az oldal struktúrája összeomlik. Van erre valami megoldás?
-

Speeedfire
félisten
válasz
 Brown ügynök
#724
üzenetére
Brown ügynök
#724
üzenetére
Isten éltessen a klubban.
Én is ilyeneken szoktam elhasalni, a php topicban már írtam is, hogy egyszer csinálok magamnak valami gyerekbiztos szerkesztő programot.
-

Speeedfire
félisten
válasz
 Brown ügynök
#721
üzenetére
Brown ügynök
#721
üzenetére
Még annyit megtehetsz, hogy feltöltöd valahova az oldalt, hátha akkor sikerül valamit összehozni...
-

Speeedfire
félisten
válasz
 Brown ügynök
#719
üzenetére
Brown ügynök
#719
üzenetére
Ezt még próbáld meg aztán én kifogytam az ötletekből.

.kozep {
background-image: url(../kepek/Untitled.jpg)repeat-y;
margin: 0 auto;
float: left;
} -

Speeedfire
félisten
válasz
 Brown ügynök
#716
üzenetére
Brown ügynök
#716
üzenetére
Én is valami hasonlóval szívtam valamelyik nap. Ha kicsit visszaolvasol.
Valami miatt a div chrome alatt 0px magas volt. Adtam neki egy float:left-et és működött.
Ha tudnád linkelni az oldalt még jobb lenne. Így csak találgatni tudok.Ie is kiírja neked mondjuk milyen magas, de szerintem ez lesz a gond nálad is.
Ie alatt F12. Bal oldalt rámész arra a div-re ami érdekel téged, jobb oldalt meg rámész az elrendezésre ott kiírja a div méretetit. Ha 0px a magasság akkor az a baj..kozep {
background: url(../kepek/Untitled.jpg)repeat-y top left;
margin: 0 auto;
float: left;
} -

Speeedfire
félisten
válasz
 Brown ügynök
#714
üzenetére
Brown ügynök
#714
üzenetére
Kicsit leírnád, hogy mi nem jelenik meg rendesen?
Amúgy gondolom a top left-re gondszolsz. Ha így van akkor azért mert nem elfogadott a top left.
Első paraméter az x tengely második az y.
Itt vannak azok amik engedélyezettek, illetve böngésző függetlenek. -

Speeedfire
félisten
válasz
 Speeedfire
#712
üzenetére
Speeedfire
#712
üzenetére
Adtam a .tartalomnak (illetve a content-wrap-nak) egy float:left-et most jó.

-

Speeedfire
félisten
Üdv!
Adott 3 div, ilyen felépítésben:
<div class="tartalom">
<div class="bal"></div>
<div class="jobb"></div>
</div>Ugye a tartalom lenne a "keret", de mindig 0px a magassága pedig be szeretné neki állítani egy hátteret, ha megadom neki pl, hogy min-height:600px akkor meg sokszor kevés.
Hogy lehet ezt kivitelezni?
A bal float:left a jobb meg float:right -

Speeedfire
félisten
Üdv!
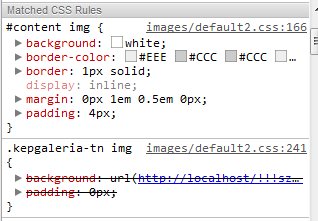
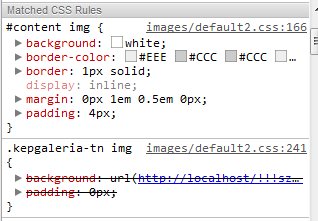
Valami megmondani, hogy ez miért van felülbírálva?

-

Speeedfire
félisten
Nem tudom volt-e már, mindenesetre hasznos kis cikk és elég sok minden van benne.
[link] -

Speeedfire
félisten
válasz
 DeltaPower
#680
üzenetére
DeltaPower
#680
üzenetére
De akkor a float-tal jó lesz már felbontásokon is?
-

Speeedfire
félisten
Üdv!
Kis gondom van, egy készülő oldallal van gondom. Konkrétan a keresésnél a gomb minden böngészőn máshol van.
-

Speeedfire
félisten
válasz
 DeltaPower
#669
üzenetére
DeltaPower
#669
üzenetére
Így lett megoldva:
#menu li#current {
background: url("gomb-l.png") no-repeat scroll 0 0 transparent;
}
#menu li#current a {
background: url("gomb-r.png") no-repeat scroll right top transparent;
color: #FFF;
}Igaz nem olyan lett mint amilyet szerettem volna, de így sem rossz....
-

Speeedfire
félisten
válasz
 DeltaPower
#667
üzenetére
DeltaPower
#667
üzenetére
Már sikerült megoldani (margin, padding játszadozással), most olyannal küszködök, hogy az aktív menüpont felett legyen egy kis kerekített kép, mint az aláírásomban található oldalon.
-

Speeedfire
félisten
válasz
 Speeedfire
#665
üzenetére
Speeedfire
#665
üzenetére
Van még 1 hasonló gondom.
Csak ott a két alsó felső keret között egy float:left div van, így hiába ez a sorrend:
felső -> floatos -> alsó, az alsó egyből a felső után jön és csak utána a floatos
-

Speeedfire
félisten
Üdv!
Adott egy tartalom:
<div class="postelott"></div>
<div class="post">
<h1>Foci 2010 Szápár</h1>
<p>asdsadsadsa</p>
<p class="post-footer">
<a class="ajaxload" href="./foci-2010-szapar" class="readmore">Tovább >></a>
<span class="date">2010-09-13</span>
<a href="./kepgaleria" class="readmore">Képgaléria</a>
<a href="./" class="keszito">Admin</a>
</p>
</div>
<div class="postutan"></div>Hozzá a css:
.postelott {
background: url(post-top.png) no-repeat 0 center;
width:630px;
height:5px;
margin: 0 auto;
}
.postutan {
background: url(post-bottom.png) no-repeat 0 center;
width:630px;
height:5px;
margin: 0 0 15px;
margin-bottom: 10px;
}
.post {
margin: 0; padding: 0;
border-left: 5px solid white;
border-right: 5px solid white;
}
.post .post-footer {
background-color: #fafafa;
padding: 5px; margin-top: 20px;
font-size: 95%;
border: 1px solid #993333;
margin: 10px;
}
.post .post-footer .date {
background: url(clock.gif) no-repeat 0 center;
padding-left: 20px; margin: 0 10px 0 5px;
}
.post .post-footer .comments {
background: url(comment.gif) no-repeat 0 center;
padding-left: 20px; margin: 0 10px 0 5px;
}
.post .post-footer .readmore {
background: url(page.gif) no-repeat 0 center;
padding-left: 20px; margin: 0 10px 0 5px;
}
.post .post-footer .keszito {
background: url(icon.png) no-repeat 0 center;
padding-left: 20px; margin: 0 10px 0 5px;
}A gondom az, hogy alul nem ér össze a 2 oldalsó illetve alsó keret. Hogy tudnám ezt megoldani?
-

Speeedfire
félisten
üdv!
validáltam az oldalamat viszont most így pár elem nem olyan lett mind amilyen eddig volt
konkrétan 3 reklám felület, eddig így volt:<div align="center">a js reklám</div>
így középen volt teljesen, most viszont így próbálom, de nem jó:
<div class="kozep">a js reklám</div>
.kozep {
margin:0,auto;
text-align:center;
} -

Speeedfire
félisten
üdv
gondoltam kicsit elkezdek foglalkozni a webgrafikával is, kicsi ps, kis css, viszont már az első tutoriálnál megakadtam
meg is csináltam szépen, viszont a sarkaiba belenyúlnak az oldalsó képek is és így az összehatás nem éri el a kívánt szintet
mit rontottam el? minden egyes kép 64*64-es
feldobtam gyorsba atw-re hátha valakinek van valami tippje
-

Speeedfire
félisten
válasz
 DeltaPower
#641
üzenetére
DeltaPower
#641
üzenetére
igaz, erre mondjuk nem is gondoltam

-

Speeedfire
félisten
válasz
 DeltaPower
#639
üzenetére
DeltaPower
#639
üzenetére
valóban ez volt a gond

akkor ezek szerint ezt az ie8 nem támogatja? csak mert a többinél szépen kiírtaazért van ennyi <p> tag mert egyből rakja a sortörést is, így minden egyszer "bejegyzés" külön ki van "emelve"
-

Speeedfire
félisten
egy érdekes jelenség ie8 alatt:
számozott lista:

ie8
google
ffie8 kompatibilitási módban viszont helyesen jeleníti meg
valami ötlet?

-

Speeedfire
félisten
válasz
 DeltaPower
#636
üzenetére
DeltaPower
#636
üzenetére
úgy sem volt jó, mindegy most így legalább már úgy néz ki ahogy én szeretném

-

Speeedfire
félisten
válasz
 DeltaPower
#634
üzenetére
DeltaPower
#634
üzenetére
sajnos így sem alkalmazza a <br /> -t
pedig 2-t is beraktam neki
így sikerült megoldani csak:
ezt raktam a <br /> helyére<p> </p>
-

Speeedfire
félisten
válasz
 DeltaPower
#632
üzenetére
DeltaPower
#632
üzenetére
szia
feltöltöttem az eddig elkészüld kis oldalt
már majdnem olyan amilyennek lennie kellene

pl a jobb oldali borítót alatti galéria szöveget nem tudom lejjebb rakni, akármennyi sortörést illesztek be, ugyan ez a helyzet alul ahol a képek vannak, ott is lejjebb akarom rakni a galéria szöveget de csak nem akar összejönni
nem tud valaki valami jó kis css leírásokat tartalmazó oldalt?
a weblaboros cikkeket elolvastam, illetve http://www.w3schools.com/ szoktam nézegetni
-

Speeedfire
félisten
üdv!
adott egy fő div amibe egy adatbázisból olvasom ki a sorokat
ezen belül több div is van
az első 200 px széles balra igazított a másik szintén 200px viszont jobbra igaított
ezután van egy másik aminek elvileg teljes lapszélességűnek kellene lennie, de csak 200 px széles
majd még 1 div, ami már jól van megjelenítve
ezek után jön ismét 2 div az első div szövege a az egész tartalom legelejére kerül holott nem ott kellene lennie, viszont a képek amik benne vannak azok már jó helyen vannak megjelenítvekép róla
a balról jobbra nyíl az a div aminek jobbra kellene még mennie
ahol fentről lefele van a két nyíl ott meg lent kellene lennie a 2 szövegnek -

Speeedfire
félisten
-

Speeedfire
félisten
válasz
 Speeedfire
#616
üzenetére
Speeedfire
#616
üzenetére
csak sikerült valahogy megoldanom, viszont ismét előjött a szokásos ie hiba

de mostmár nem is érdekel, hogy ie6-7 alatt hogy néz ki
-

Speeedfire
félisten
egy összetettebb dologhoz kérnék segítséget
drupal rendszert használok és ahhoz egy alek_2-es nevű skint
a skinben deklarálva van egy felső és egy alsó menüpont
de én csak az alsót szeretném használni, viszont ha nem adok meg felső menüt akkor el van csúszva a menü, eddig még nem tudtam rájönni mi lehet a gond, illetve egyszer már majdnem megoldódott viszont akkor a főoldalon nem volt valami miatt menü effekt, csak akkor ha már egy cikkbe bele mentemÍgy néz ki ha van elsődleges link.
Így néz ki ha nincs elsődleges link, csak második.
ha kicseréltem a css fájlban ezt a részt akkor elég jól nézett ki, viszont az effekt eltünt
A CSS -ben cseréltem ezt a sort
#navigation{position:absolute;right:0;top:0px;}Erre
#navigation{float:right;right:50px;top:0px;}a menü effekt az oldalamon így néz ki: [link]
a [link] oldalon meg lehet nézni h nagyjából mire is gondoltam
-

Speeedfire
félisten
css-ből meglehet adni, hogy egy div belső elemei <h1></h1>-esek legyenek?
vagy ezt csak a html forrásban lehet beállítani? -

Speeedfire
félisten
válasz
 DeltaPower
#602
üzenetére
DeltaPower
#602
üzenetére
valami még nem stimmel ie, chrome alatt szép, viszont ff alatt nem mutatja a csúszkát

pre {
background-color:black;
color:white;
font-family: monospace;
font-size: 12px;
line-height: 15px;
white-space: pre;
display: block;
width: 100%;
overflow: auto;
} -

Speeedfire
félisten
válasz
 DeltaPower
#602
üzenetére
DeltaPower
#602
üzenetére
köszi a segítséget

a szélességet 100%-ra állítottam, így végi megy a szöveg az oldalon, viszont a csúszkával meg lehet nézni az összeset

-

Speeedfire
félisten
értem, akkor akkor hagyom is a text-align-ot
most így néz ki a css rész a programkódra:
pre {
font-family: monospace;
font-size: 12px;
line-height: 15px;
white-space: pre;
}elég jól néz már ki, viszont lenne még 1 kis gondom
azt h ha hosszú a szöveg akkor nem fér ki, mint pl itt
azt hogy lehet megoldani, mint a ph-ban hogy ha hosszú a szöveg akkor így néz ki:
-

Speeedfire
félisten
köszi és a text-align:center; az menjen ?
illetve, olyan érdekelne még hogy az oldalamon van 1-2 pont ahol formázott szöveg van, úgy mint itt a ph-n a programkód, viszont nagyon kicsike a betűméret
az alap css fájlban ehhez nincs semmi formázás, ezért ezt nekem kellene megadni, viszont elég kezdő vagyok css terén
a web developer úgy jelzi ki, hogy <pre>a szöveg amit formázni kell</pre>
nos gondolom, hogy akkor a css fájlban kellene egy olyat létrehozni, hogy:.pre {
ide írni a formázási paramétereket;
}hülyeségeket írok vagy van benne valami reális is?

-

Speeedfire
félisten
hogy lehet egy div tartalmát középre rakni?
pl
<div class="kozep">
blablabla
</div>és hozzá a css?
#kozep {
float?
text-align?
}se a float se a text align nem jó
konkrétan egy képet akarok középre rakni és csak úgy jó ha nem osztályba rakom a div-et, hanem megmondom neki, hogy középen legyen<div align="center">blablabla</div>
-

Speeedfire
félisten
#navigation ul.secondary-links li a {
background: #fff url(img/menu-secondary.gif) no-repeat 0pt 0pt;
color:#2d373f;
display:block;
font-weight:700;
margin:0 3px;
padding:5px 0;
text-align:center;
width:90px;
}
#navigation ul.secondary-links li a:hover, #navigation ul.secondary-links li.active a {
margin-top: -5px;
}
#navigation ul.secondary-links {
position: absolute;
top: 90px;
margin-left: 0px;
}ez vonatkozik az alsó menüsorra
és ott is van, h a bal margó 0px -

Speeedfire
félisten
válasz
 Speeedfire
#590
üzenetére
Speeedfire
#590
üzenetére
hülyeséget mondok, pont kompatibilitási nézetben rossz a megjelenítés
ha a dev tools-al meglesem az elrendezési módot akkor az van h rendes nézetben 0px van bal oldalon, de komp. nézetben meg 510px-et írt ki nekem
a margók be vannak állítva mégsem jó
-

Speeedfire
félisten
üdv!
újra css gondom van
ff és chrome alatt szépen néz ki az oldal, de ie alatt az alső menüsor el van csúszva
ez mitől lehet? -

Speeedfire
félisten
válasz
 Speeedfire
#583
üzenetére
Speeedfire
#583
üzenetére
nem kérdeztem semmit

megoldottam a gondot, csak meg kellett adni neki, hogy a háttér hol legyen
-

Speeedfire
félisten
üdv
van egy kis gondom a css-el
egy képfeltöltő oldalról van szó, amikor valaki rákattint a feltöltésre akkor bejön egy "loading" kép ami jelzi h folyamatban van a felöltés
ez a kép egy divben van:
#loading {background: url(i/loading.gif) no-repeat;width: 720px; height: 20px; display: none;text-align:center;}viszont nem középen jeleníti meg hanem bal oldalon
mi lehet a gond? -

Speeedfire
félisten
üdv olyan kérdésem lenne h css-el meglehet-e oldani azt h ebből a képből ez legyen?
valami keret megoldásra gondoltam
a képeket táblázatban rendezném és szeretném ha vmi szép formája is lenneelőtte:

utána:

Új hozzászólás Aktív témák
- pusszycat: JEYI - okos, színes, interaktív, ssd külső ház.
- GTA V
- Napelem
- Milyen házat vegyek?
- Milyen asztali (teljes vagy fél-) gépet vegyek?
- Kodi és kiegészítői magyar nyelvű online tartalmakhoz (Linux, Windows)
- Delta Force (2024)
- Milyen billentyűzetet vegyek?
- TCL LCD és LED TV-k
- iPhone topik
- További aktív témák...
- Lenovo, Dell, HP, Panasonic Getac üzleti és ütésálló katonai laptopok + Ipad 6-13. gneráció
- AKCIÓ! ASUS ROG STRIX Z270G Gaming WiFi alaplap garanciával hibátlan működéssel
- BESZÁMÍTÁS! GIGABYTE A520M R5 3600 16GB DDR4 512GB SSD RX 6600 8GB Rampage SHIVA ADATA 600W
- Bontatlan egérpad Razer Sphex V3 (RZ02-03820100-R3M1
- Telefon felvásárlás!! Xiaomi Redmi Note 10, Xiaomi Redmi Note 10s, Xiaomi Redmi Note 10 Pro
Állásajánlatok
Cég: CAMERA-PRO Hungary Kft.
Város: Budapest
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest