- AMD K6-III, és minden ami RETRO - Oldschool tuning
- Milyen asztali (teljes vagy fél-) gépet vegyek?
- Milyen videókártyát?
- Épített vízhűtés (nem kompakt) topic
- Bambu Lab 3D nyomtatók
- Házimozi belépő szinten
- Plazma TV topic
- A Windows 11 lett az úr az asztali PC-k piacán
- TCL LCD és LED TV-k
- NVIDIA GeForce RTX 4080 /4080S / 4090 (AD103 / 102)
Új hozzászólás Aktív témák
-

Muton
addikt
Heló!
ie8-ban van egy webes alkalmazás. azt hogy kell megcsinálni, hogy a disabled input mező betűiről leszedjem a fehér betűárnyékot?
-

Muton
addikt
válasz
 martonx
#1042
üzenetére
martonx
#1042
üzenetére
köszi. de nem erre gondoltam. úgy látszik félreérthető voltam. ilyet szeretnék:

tehát ha a szöveg hosszabb (sosem lesz kisregény 10-50 karakter, a gomb szélesebb lesz, és egy sorban van a logoval. a szöveg mellett azonos távolság, a logo és a szöveg vertikálisan középen, míg a v lent.
egy fix, a gomb magassága, jelenleg 30 px
-

Muton
addikt
heló!
adott ez az összerakott gomb: jsfiddle
- azt szeretném elérni, hogy a gomb szélessége dinamikus legyen (.nButton.width ne legyen fix), azaz a szöveg hossza határozná meg a szélességet. úgy szeretném, hogy a szöveg bal és jobb oldalán azonos távolság legyen, tehát ne a .btnArea közepére legyen igazítva, hanem az abban lévő fix logo után maradt helyre, mint ahogy most van
- illetve szeretném, hogy függőlegesen középen legyen a szöveg, de a kis 'v' betű alul, de középen lenne
tudna vki segíteni?
-

Muton
addikt
heló!
vannak egy panelen soronként elemek: egy block: egy text és mögött egy input mező . a blockra azt mondom, hogy display: block, így szépen soronként jelenik meg minden.
azt hogy tudom megcsinálni, hogy berakak egy divet a jobb felső sarokba (piros), és hogy a az adott block, ami mellette van, az rövidebb legyen, míg ami alatta, az hosszabb (kék)?

-

Muton
addikt
Heló!
Kérnék egy kis css pozicionálási segítséget.
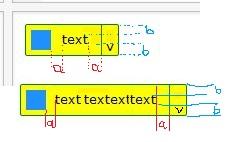
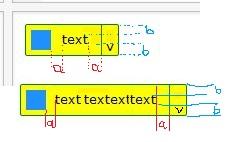
1: azt szeretném, hogy a zöld rész automatikusan legyen max széles, függetlenül attól, hogy a piros négyszög marginja mennyi (a piros, és a fekete szélessége nem változik)
2: a sárga sávot hogy lehet letolni a zöld aljába? ( a sárga sáv magassága fix)
3: a lime, maroon és aqua elemek elvileg a sárgában kellene, hogy legyenek egy sorban
4: a lime, maroon és aqua elemekben van egy kép és mellette szöveg, azt hogy tudnám egy sorba rakni, középre?
Ha valaki meg tudná mondani, hogy melyik absolute, relaive, mikor float, mikor table-cell, azzal nagyon sokat segítene

-

Muton
addikt
Heló!
Van egy divem, abban 4 másik (label, checkbox, label2, input)
Az a feladat, hogy a label legyen a keretdivben bal oldalon, utána a checkbox, amelyek között mindig azonos a távolság (mert lokalizált a label, lehet, hosszabb, rövidebb a szöveg benne) ez megvan, marginnal csinálom.
Azt hogy lehet megadni a label2-nek, hogy mindig a keret bal oldalától pl 100 px-re legyen és ne érdekelje, hogy ebben a távolságban label és checkbox mit csinál, és mekkora?
Új hozzászólás Aktív témák
Hirdetés
- AMD K6-III, és minden ami RETRO - Oldschool tuning
- Vékonyabb lett, jobb kamerát kapott, de az akku maradt a régi: itt a Fold7
- Milyen asztali (teljes vagy fél-) gépet vegyek?
- Milyen videókártyát?
- Épített vízhűtés (nem kompakt) topic
- Windows 10
- Változó design, tekerhető lünetta: megjött a Galaxy Watch8 és a Classic
- Windows 11
- Digitális Állampolgárság Program DÁP
- Kínai és egyéb olcsó órák topikja
- További aktív témák...
- Jogtiszta Microsoft Windows / Office / Stb.
- Telefon felvásárlás!! iPhone 11/iPhone 11 Pro/iPhone 11 Pro Max
- Xiaomi Redmi Note 14 Pro 256GB Kártyafüggetlen 1Év Garanciával
- Bomba ár! HP EliteBook 2560P - i5-2GEN I 4GB I 320GB I 12,5" HD I W10 I Garancia!
- ÁRGARANCIA!Épített KomPhone Ryzen 7 9800X3D 64GB RAM RTX 5080 16GB GAMER PC termékbeszámítással
Állásajánlatok
Cég: CAMERA-PRO Hungary Kft
Város: Budapest
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest