- AMD K6-III, és minden ami RETRO - Oldschool tuning
- ASUS ROG Ally
- Épített vízhűtés (nem kompakt) topic
- VR topik (Oculus Rift, stb.)
- Amlogic S905, S912 processzoros készülékek
- Milyen notebookot vegyek?
- Alapértelmezett konfiguráción sok Core CPU-nak lehet stabilitási gondja
- Házi barkács, gányolás, tákolás, megdöbbentő gépek!
- Soundbar, soundplate, hangprojektor
- Intel Core i5 / i7 / i9 "Alder Lake-Raptor Lake/Refresh" (LGA1700)
Hirdetés
-


AMD Radeon undervolt/overclock
lo Minden egy hideg, téli estén kezdődött, mikor rájöttem, hogy már kicsit kevés az RTX2060...
-


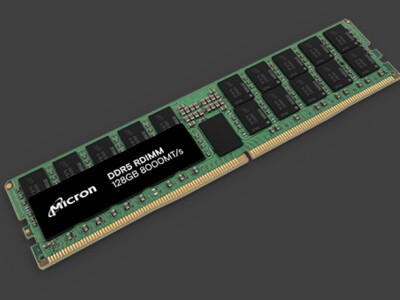
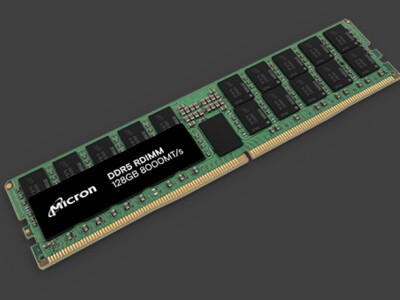
Alacsony fogyasztású, 128 GB-os szervermemóriát kínál a Micron
ph Az új RDIMM TSV technológia alkalmazása nélkül éri el a címben említett tárkapacitást.
-


Mindent megtudtunk az új Nokia 3210-ről
ma Részletes képek, specifikációk és euróban megadott ár is van a legendás modell újraélesztett verziójához.
-

PROHARDVER!
● ide várjuk a Prohardver! lapcsaláddal kapcsolatos fejlesztési javaslatokat
● a bugokat, hibákat ne itt, hanem a Bugok a PH! lapcsalád oldalain topikban jelezzétek!
Új hozzászólás Aktív témák
-

Sk8erPeter
nagyúr
válasz
 föccer
#11848
üzenetére
föccer
#11848
üzenetére
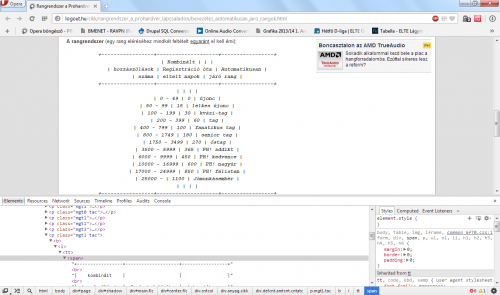
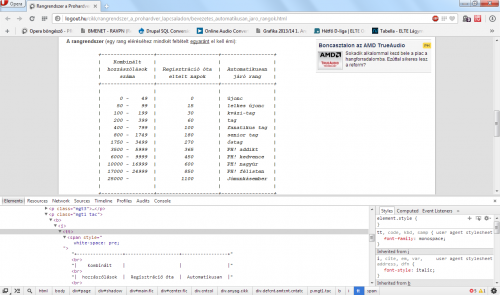
Az ominózus helyen a <span>-t lecserélve <pre> tagre jól nézne ki, de ez önmagában még nem megoldás, mert az validációs hibához vezetne, mert a <p>-n belül egy <b>, meg egy <i>, aztán azonbelül egy <pre> elem nem megengedett W3C szerint, érthető módon, úgy viszont jó lenne a markup, ha <div>-en belül lenne egy <pre> elem, és a diven lenne olyan class, ami a félkövérítésért (<b> helyett) és dőltté tételért (<i> helyett) felelős.
 Csak elméleti fejtegetés, helyette egyszerűbb másik megoldás:
Csak elméleti fejtegetés, helyette egyszerűbb másik megoldás:
white-space: pre; (ez még IE 6-ban is jól működik ) stílus hozzáadása a <tt>-hez vagy a <tt>-n belül lévő <span>-hez, és akkor még a markupot sem kellene átvariálni.
) stílus hozzáadása a <tt>-hez vagy a <tt>-n belül lévő <span>-hez, és akkor még a markupot sem kellene átvariálni.
Mármint a CSS-ben:tt {
white-space: pre;
}vagy
tt span {
white-space: pre;
}Bár igazából azt sem tudom, a <tt>-n belül minek van <span>.
 De biztos megvan rá az ok.
De biztos megvan rá az ok.HELYETT
Mondjuk gondolom a PH-fejlesztők úgysem ez alapján fogják megcsinálni, de mindegy, jól elvoltam magamban, hátha mégis.

[ Szerkesztve ]
Sk8erPeter
Új hozzászólás Aktív témák
- BestBuy topik
- Skoda, VW, Audi, Seat topik
- AMD K6-III, és minden ami RETRO - Oldschool tuning
- Veszprém és környéke adok-veszek-beszélgetek
- Végre megjelenési dátumot kapott az xDefiant
- Garmin Forerunner 965 - csúcs
- ASUS ROG Ally
- Mindent megtudtunk az új Nokia 3210-ről
- Épített vízhűtés (nem kompakt) topic
- Képeken az egyik kameráját elvesztő Sony Xperia 10 VI
- További aktív témák...
- MacMini M1
- Dell Latitude E5440 - i5 4310U / 8GB RAM - számla, 6 hó garancia
- Beszámítás! ASRock H310CM i7 8700 16GB DDR4 500GB SSD RTX 2070 Super 8GB CM Q500L CM 500W
- Beszámítás! ASUS Prime B450M R5 5600 16GB DDR4 256GB SSD 1TB HDD RTX 2080 Super Rampage SHIVA TT 600
- WD BLACK SN850P 2 TB M.2 NVME PCI-E 4.0 x4 - Új, Tesztelt - 7300-6600 MBs - Eladó!









 Csak elméleti fejtegetés, helyette egyszerűbb másik megoldás:
Csak elméleti fejtegetés, helyette egyszerűbb másik megoldás: