- AMD Ryzen 9 / 7 / 5 / 3 3***(X) "Zen 2" (AM4)
- Milyen billentyűzetet vegyek?
- Vezetékes FÜLhallgatók
- Léghűtés topik
- Érkezik Magyarországa az LG szuper dizájnos hordozható projektora
- AMD K6-III, és minden ami RETRO - Oldschool tuning
- Így építsd a billentyűzeted!
- Házimozi belépő szinten
- Milyen egeret válasszak?
- Hobby elektronika
Hirdetés
-


Az Apple megszerezné a klubvilágbajnokság közvetítési jogait
ph A vállalat ezért irgalmatlan pénzt fizetne a FIFA-nak, és ezzel rajzolná át az online streaming platformok háborújában a frontvonalakat.
-


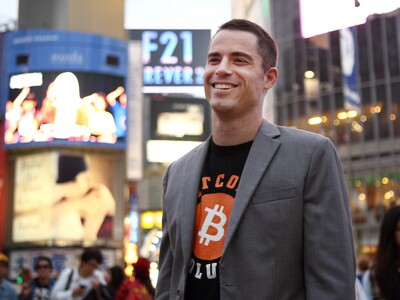
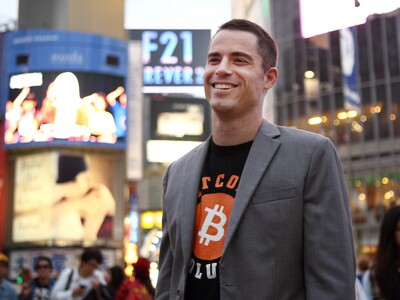
Letartóztatták a bitcoin-Jézust
it Amerikai adókerülés vádjával, Spanyolországban tartóztatták le a bitcoin-Jézusként ismert Roger Vert.
-


Képeken az egyik kameráját elvesztő Sony Xperia 10 VI
ma Részletes anyag került fel az internetre a Sony idei középkategóriás telefonjáról, három helyett két hátlapi kamera várható.
-

PROHARDVER!
Új hozzászólás Aktív témák
-

dqdb
Topikgazda
Nem, pontosan azért linkeltem az ajánlást, mert nem regexp, hanem annál egyszerűbb szűrést lehet megvalósítani. Bár a regexp kézenfekvő lenne, valószínűleg a sokkal magasabb CPU igénye miatt nem került be (a mai számítógépek korában ez nevetségesen hangozhat, de egy egyszerű string compare 10-1000× olyan gyors lehet, mint egy regexp match. Ha egy átlagos weboldal több tízezer IHTMLElement objektumán lefutó pár száz CSS3 szabály ellenőrzését nézzük, akkor ez rengeteg idő). A regexp helyett örültem volna egy sokkal kisebb CPU igényű, egyszerű * és ? wildcardokat használó maszkos szűrésnek.
CSS3-ban tudsz pontos szövegre szűrni (= operátor), string eleji egyezésre (^= operátor), string végi egyezésre ($= operátor) és részstringre (*= operátor). A CSS szabályok miatt támogatott még mindenféle space-szel elválasztott stringlistában egyezőséget/tartalmazást vizsgáló operátor is.
Fortissimus: szerintem is vagy kapcsold ki, vagy kapcsold be a státuszsort, és akkor ott jelenik meg ez az információ. Engem is halálra idegesített az ott maradt tooltip, ezért státuszsorra váltottam. Vagy 2 hétig pedig az idegesített, hogy máshol jelent meg az információ

tAm6DAHNIbRMzSEARWxtZW50ZW0gdmFka5RydIJ6bmkuDQoNClOBc4Ek
Új hozzászólás Aktív témák
Kérdés előtt olvasd el az
összefoglalót!
- CASIO órák kedvelők topicja!
- Kertészet, mezőgazdaság topik
- AMD Ryzen 9 / 7 / 5 / 3 3***(X) "Zen 2" (AM4)
- iPhone topik
- Sorozatok
- Diablo 3
- Villanyszerelés
- Kerékpárosok, bringások ide!
- Újabb Samsungok telepíthetik a Galaxy AI-t
- bb0t: Gyilkos szénhidrátok, avagy hogyan fogytam önsanyargatás nélkül 16 kg-ot
- További aktív témák...
Állásajánlatok
Cég: Promenade Publishing House Kft.
Város: Budapest
Cég: Ozeki Kft.
Város: Debrecen










 dqdb
dqdb

